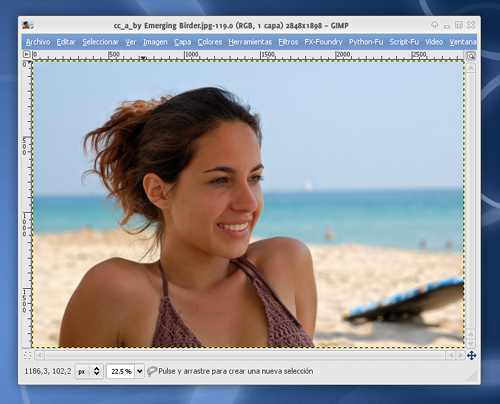
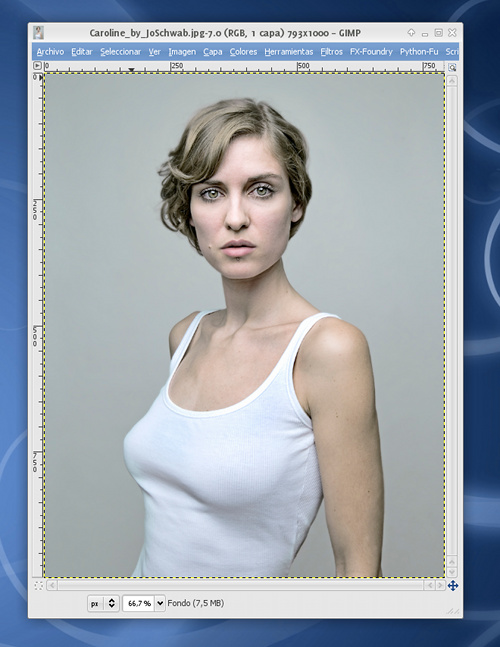
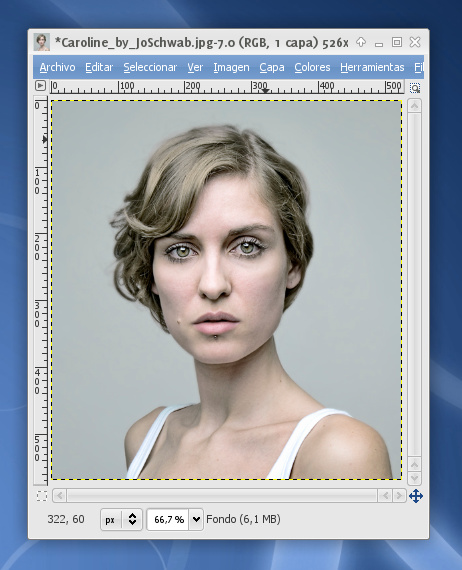
Partimos de una foto en color, darle color a una foto que está en blanco y negro sería otra cosa muy diferente y mucho más complicada. De ejemplo voy a usar la siguiente foto que me he descargado de Flickr, en la que vamos a dejar en color solo al perrito Puppy.
Lo primero es abrir la foto en cuestión con el GIMP, que es el único programa que vamos a usar para realizar este tutorial, y seguir estos pasos:
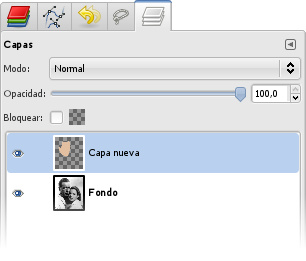
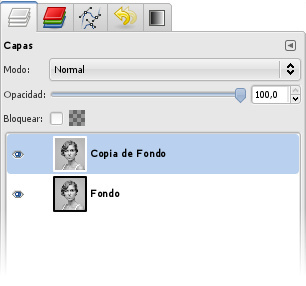
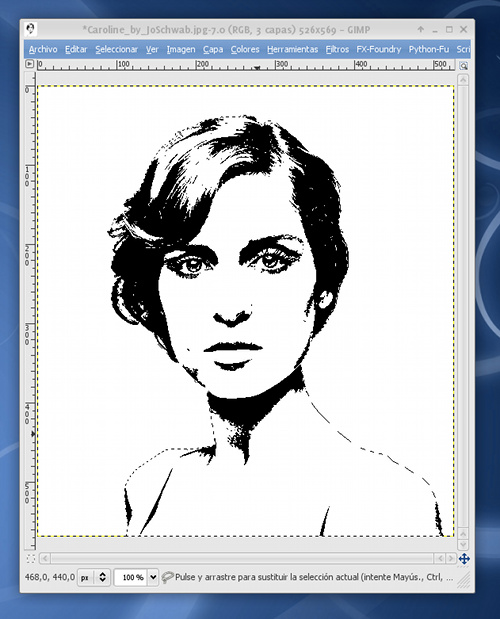
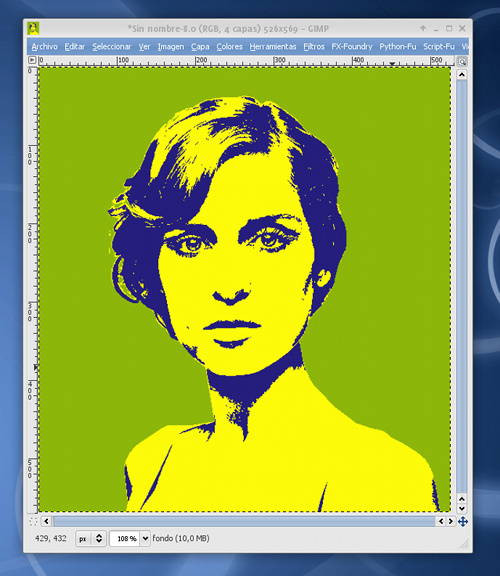
1. Duplicar la capa de fondo. Para ello ir al menú Capa, o simplemente pulsar Mays+Ctrl+D. A partir de ahora se trabajará solo sobre esta capa recién creada.
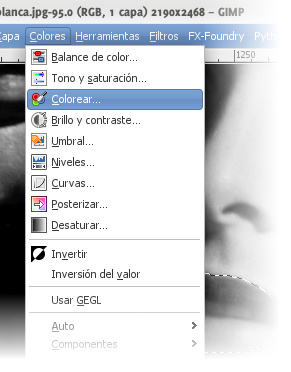
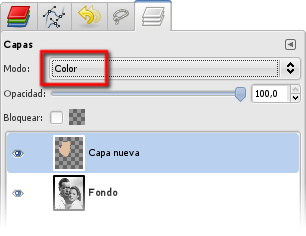
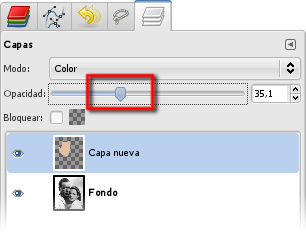
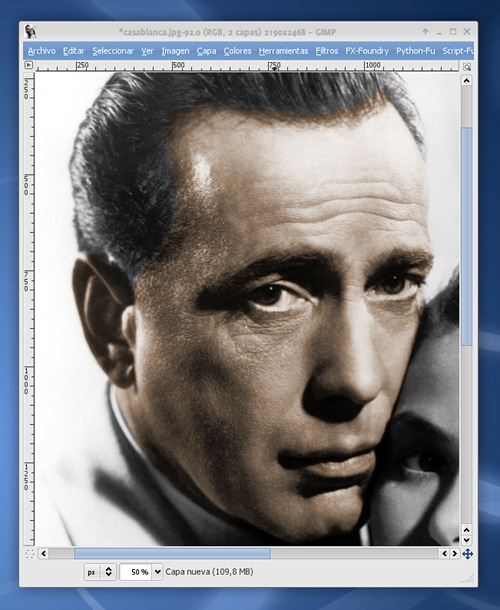
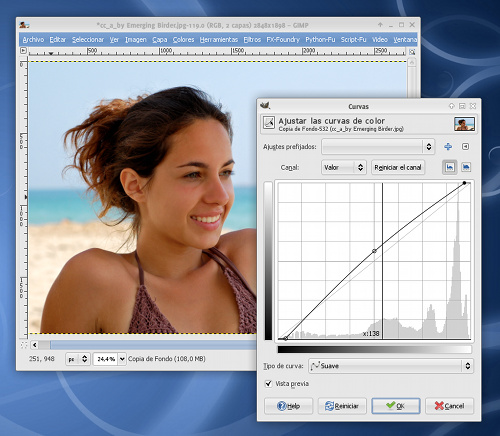
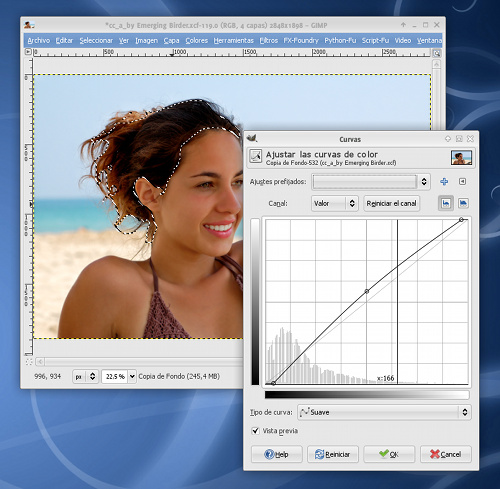
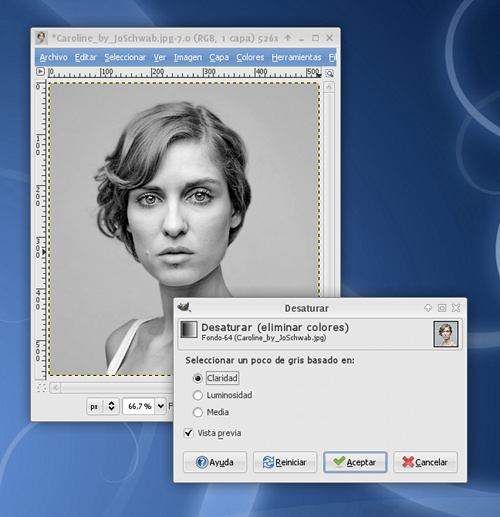
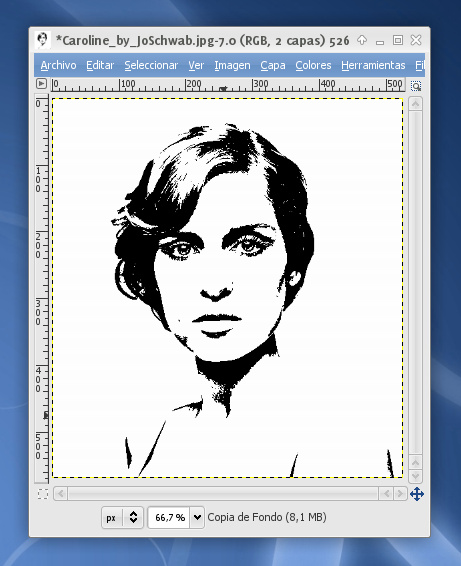
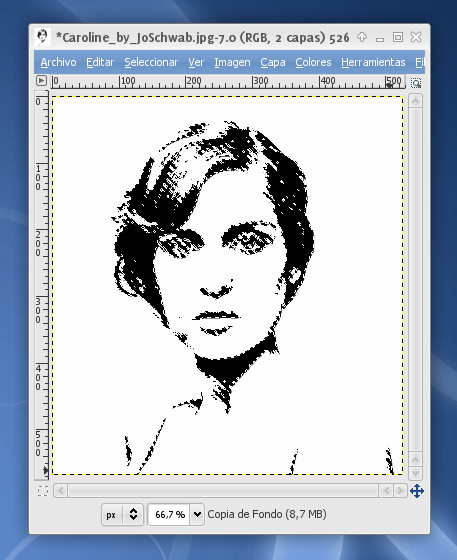
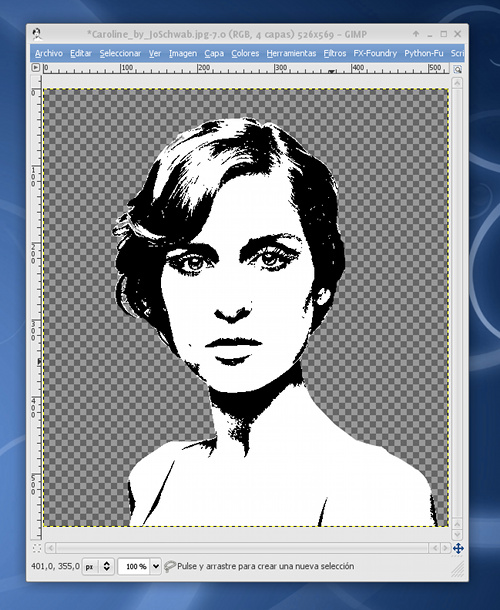
2. Pasar la capa nueva a escala de grises. Ésto se hace desde el menú Colores -> Desaturar. Se pueden probar las diversas opciones que aparecen, aunque yo lo he hecho con Claridad. Una vez hecho ésto se ve la imagen en B/N aunque debajo de la capa superior debería seguir la original con todo su color.

Editado: Parece que algunos tienen problemas para borrar en la capa de grises así que agrego punto 2b
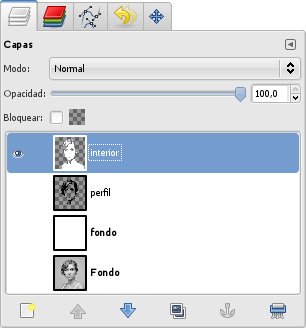
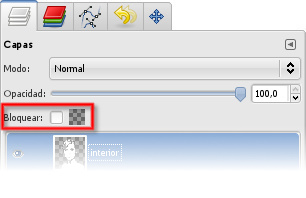
2b. Añadir canal alpha a la capa de grises. Si no os lo ha puesto por defecto es necesario que la capa de grises tenga el canal ‘alpha’ o lo que es lo mismo que permita transparencia. Por eso pulsáis con botón derecho sobre la capa en escala de grises en el panel de capas y le dáis a ‘Añadir canal alpha’.
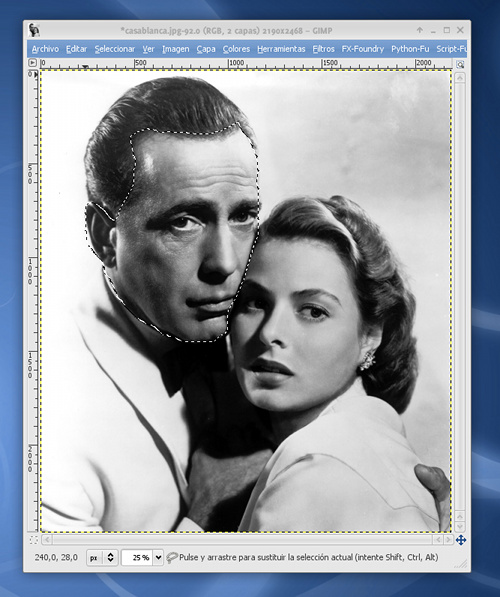
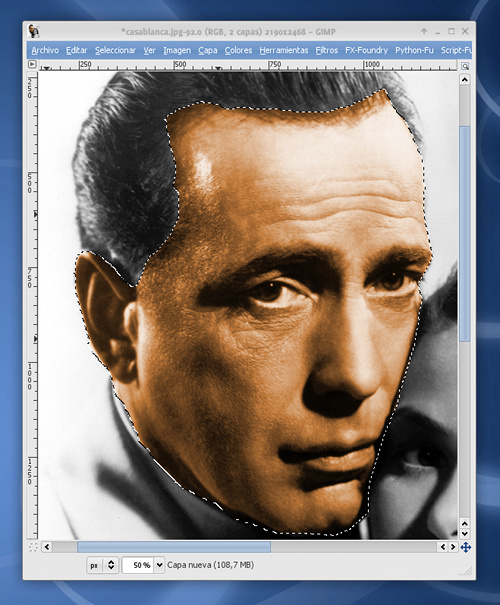
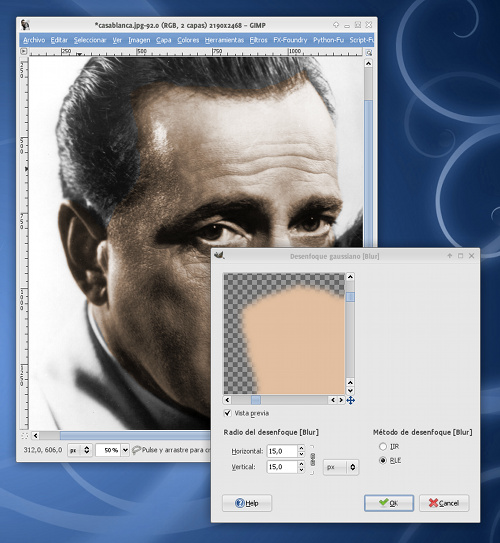
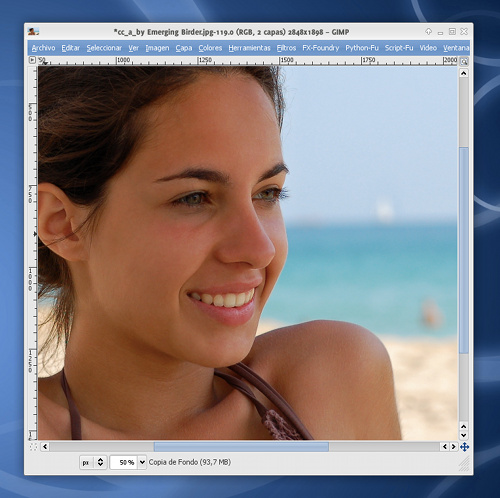
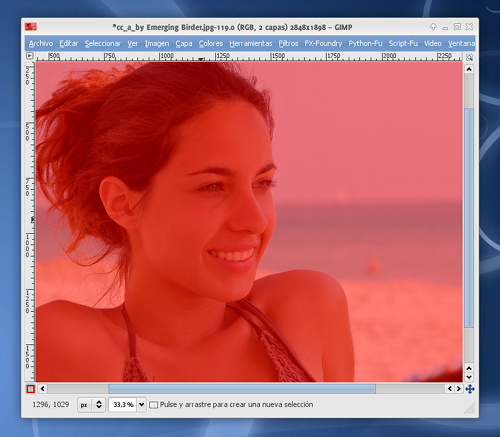
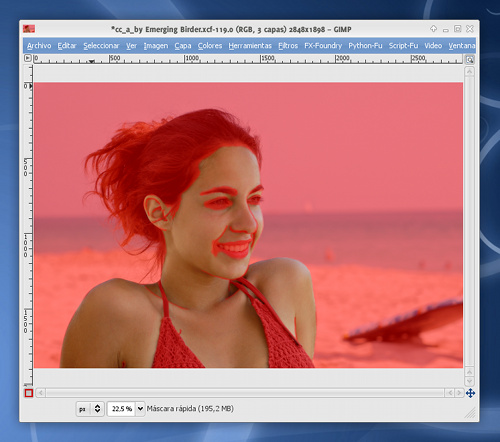
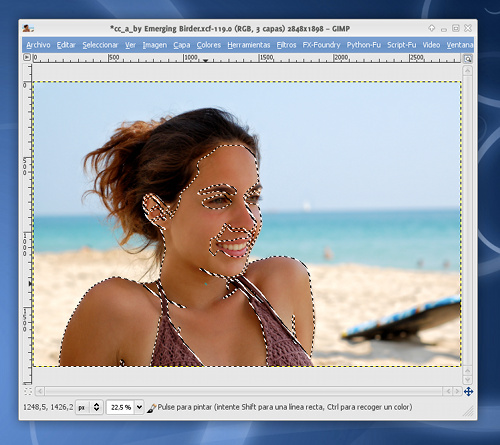
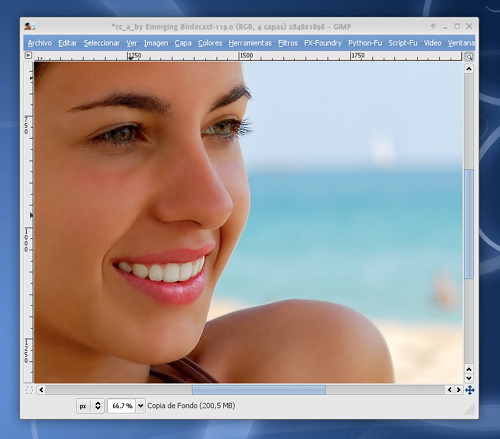
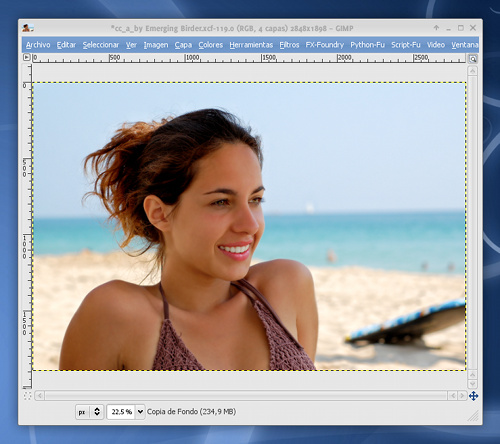
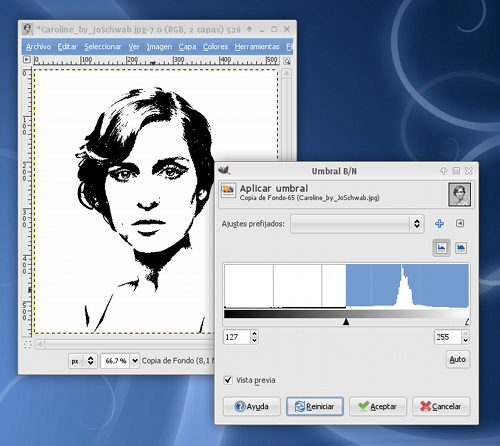
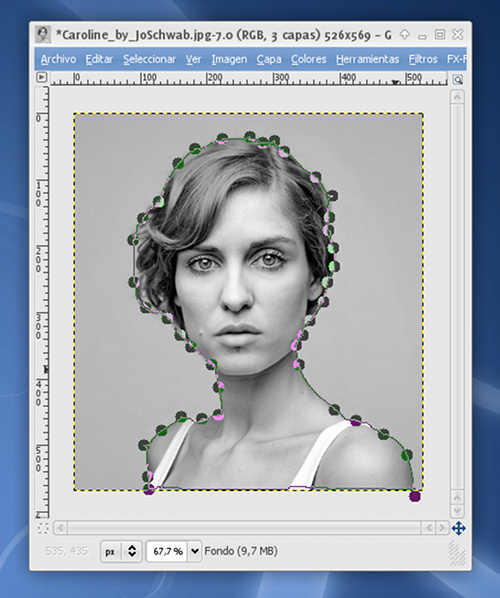
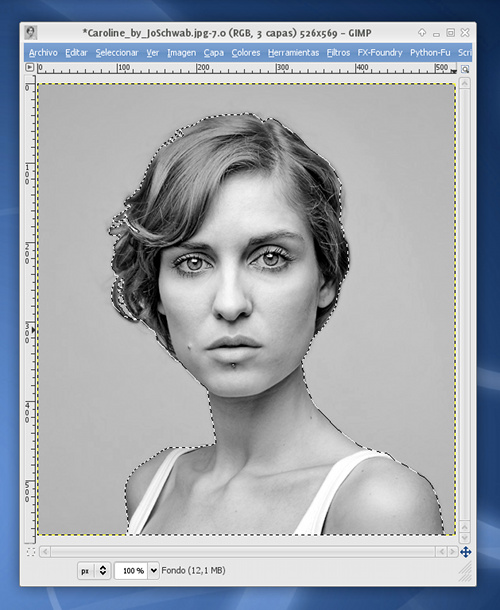
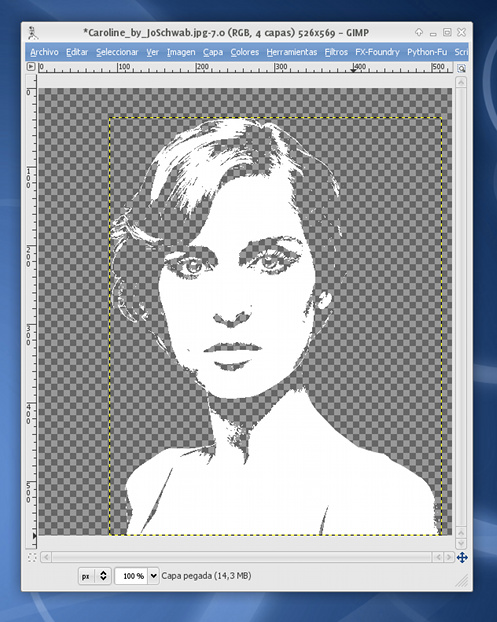
3. Borrar la capa en grises encima de Puppy. Pinchando en la goma de borrar o pulsando Mays. + E escogemos la herramienta de borrar, y con una brocha gorda vamos borrando en la capa de grises la parte central de las cosas que queremos dejar en color.

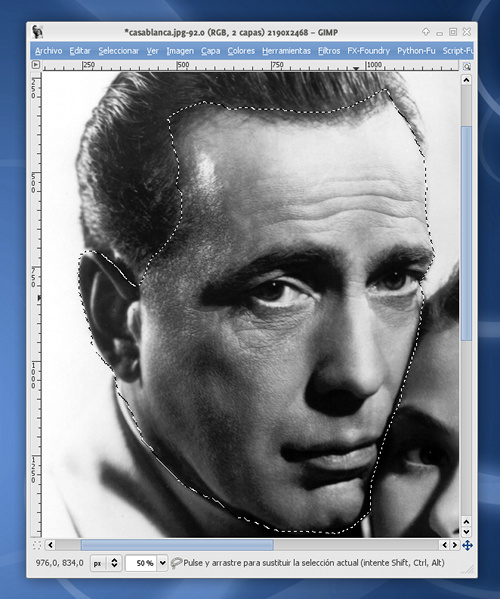
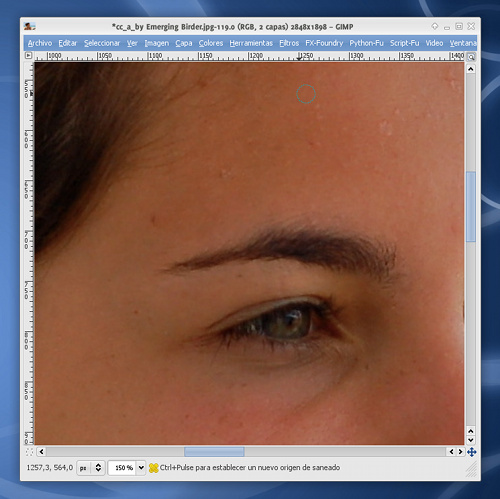
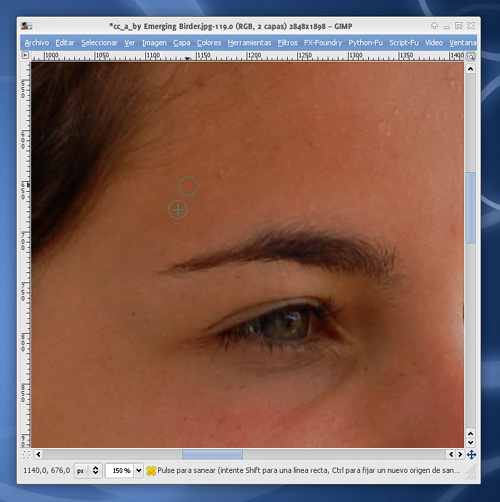
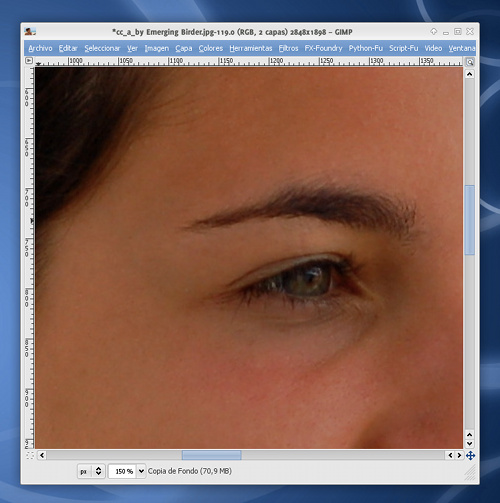
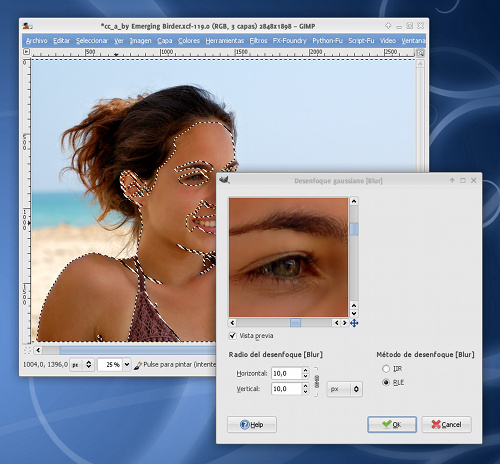
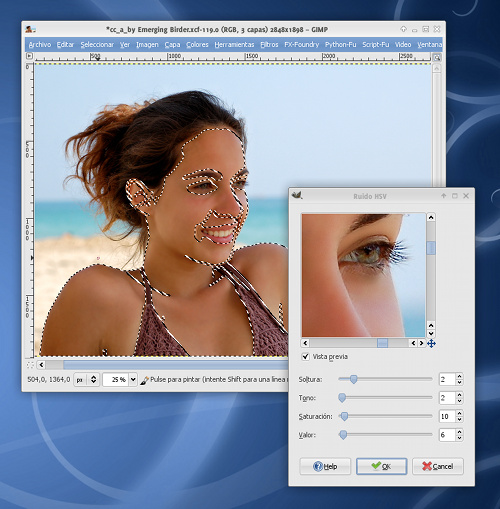
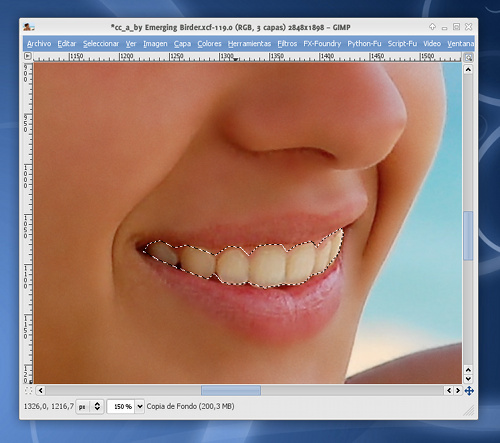
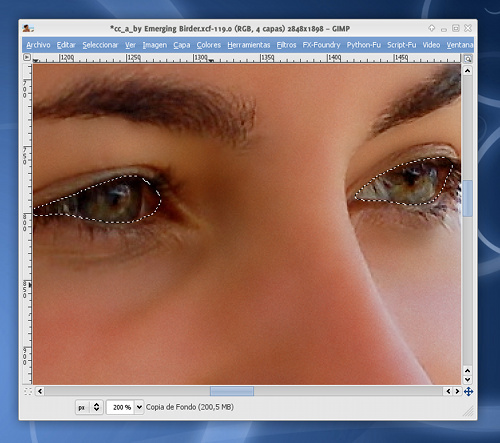
4. Utilizar el zoom para acercar la vista a los detalles. Pulsando la tecla “Z” o clickando en la lupa se escoge la herramienta zoom que hay que utlizar para aumentar la imagen. Luego, utilizando de nuevo el borrador pero con una brocha más fina, se borrarán con cuidado los bordes de las zonas a modificar. Si necesitas volver el zoom al 100% solo hay que pulsar la tecla “1″.

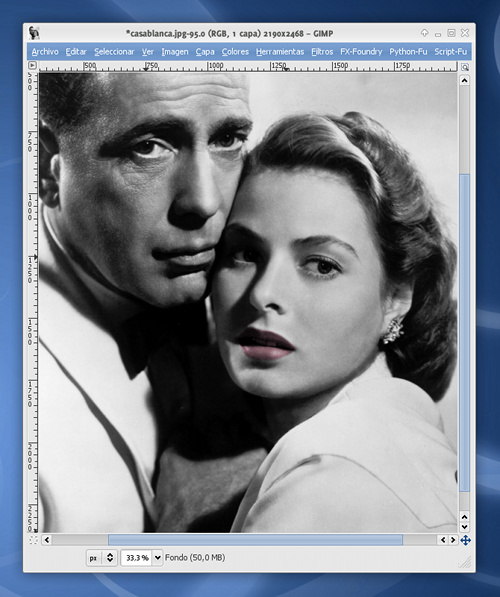
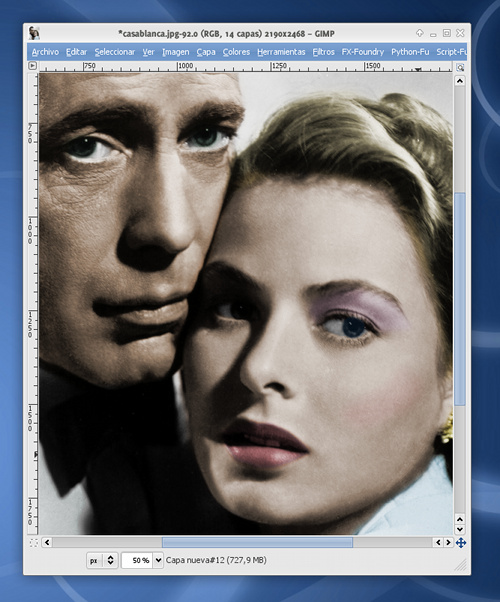
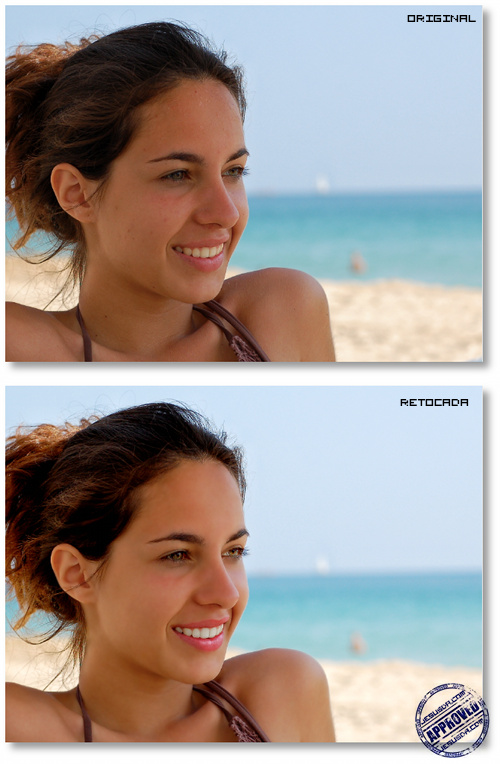
Eso ha sido todo. Es un tutorial sencillo, y se pueden lograr efectos muy buenos. Eso sí, el resultado depende de la paciencia que tengas y de lo bien que dejes la transición de blanco y negro a color. Así que no lo dudes, haz la prueba con una de tus fotos y si te parece dejanos la URL del resultado en los comentarios.

Lo primero es abrir la foto en cuestión con el GIMP, que es el único programa que vamos a usar para realizar este tutorial, y seguir estos pasos:
1. Duplicar la capa de fondo. Para ello ir al menú Capa, o simplemente pulsar Mays+Ctrl+D. A partir de ahora se trabajará solo sobre esta capa recién creada.
2. Pasar la capa nueva a escala de grises. Ésto se hace desde el menú Colores -> Desaturar. Se pueden probar las diversas opciones que aparecen, aunque yo lo he hecho con Claridad. Una vez hecho ésto se ve la imagen en B/N aunque debajo de la capa superior debería seguir la original con todo su color.

Editado: Parece que algunos tienen problemas para borrar en la capa de grises así que agrego punto 2b
2b. Añadir canal alpha a la capa de grises. Si no os lo ha puesto por defecto es necesario que la capa de grises tenga el canal ‘alpha’ o lo que es lo mismo que permita transparencia. Por eso pulsáis con botón derecho sobre la capa en escala de grises en el panel de capas y le dáis a ‘Añadir canal alpha’.
3. Borrar la capa en grises encima de Puppy. Pinchando en la goma de borrar o pulsando Mays. + E escogemos la herramienta de borrar, y con una brocha gorda vamos borrando en la capa de grises la parte central de las cosas que queremos dejar en color.

4. Utilizar el zoom para acercar la vista a los detalles. Pulsando la tecla “Z” o clickando en la lupa se escoge la herramienta zoom que hay que utlizar para aumentar la imagen. Luego, utilizando de nuevo el borrador pero con una brocha más fina, se borrarán con cuidado los bordes de las zonas a modificar. Si necesitas volver el zoom al 100% solo hay que pulsar la tecla “1″.

Eso ha sido todo. Es un tutorial sencillo, y se pueden lograr efectos muy buenos. Eso sí, el resultado depende de la paciencia que tengas y de lo bien que dejes la transición de blanco y negro a color. Así que no lo dudes, haz la prueba con una de tus fotos y si te parece dejanos la URL del resultado en los comentarios.