Desarrollamos algunos ejercicios que permiten ser seguidos paso a paso, pero es necesario que previamente leas el manual de introduccion y mires algunos videos sobre el gimp.
viernes, 18 de marzo de 2011
martes, 15 de febrero de 2011
Crear foto en blanco y negro con zonas a color
Partimos de una foto en color, darle color a una foto que está en blanco y negro sería otra cosa muy diferente y mucho más complicada. De ejemplo voy a usar la siguiente foto que me he descargado de Flickr, en la que vamos a dejar en color solo al perrito Puppy.
Lo primero es abrir la foto en cuestión con el GIMP, que es el único programa que vamos a usar para realizar este tutorial, y seguir estos pasos:
1. Duplicar la capa de fondo. Para ello ir al menú Capa, o simplemente pulsar Mays+Ctrl+D. A partir de ahora se trabajará solo sobre esta capa recién creada.
2. Pasar la capa nueva a escala de grises. Ésto se hace desde el menú Colores -> Desaturar. Se pueden probar las diversas opciones que aparecen, aunque yo lo he hecho con Claridad. Una vez hecho ésto se ve la imagen en B/N aunque debajo de la capa superior debería seguir la original con todo su color.

Editado: Parece que algunos tienen problemas para borrar en la capa de grises así que agrego punto 2b
2b. Añadir canal alpha a la capa de grises. Si no os lo ha puesto por defecto es necesario que la capa de grises tenga el canal ‘alpha’ o lo que es lo mismo que permita transparencia. Por eso pulsáis con botón derecho sobre la capa en escala de grises en el panel de capas y le dáis a ‘Añadir canal alpha’.
3. Borrar la capa en grises encima de Puppy. Pinchando en la goma de borrar o pulsando Mays. + E escogemos la herramienta de borrar, y con una brocha gorda vamos borrando en la capa de grises la parte central de las cosas que queremos dejar en color.

4. Utilizar el zoom para acercar la vista a los detalles. Pulsando la tecla “Z” o clickando en la lupa se escoge la herramienta zoom que hay que utlizar para aumentar la imagen. Luego, utilizando de nuevo el borrador pero con una brocha más fina, se borrarán con cuidado los bordes de las zonas a modificar. Si necesitas volver el zoom al 100% solo hay que pulsar la tecla “1″.

Eso ha sido todo. Es un tutorial sencillo, y se pueden lograr efectos muy buenos. Eso sí, el resultado depende de la paciencia que tengas y de lo bien que dejes la transición de blanco y negro a color. Así que no lo dudes, haz la prueba con una de tus fotos y si te parece dejanos la URL del resultado en los comentarios.

Lo primero es abrir la foto en cuestión con el GIMP, que es el único programa que vamos a usar para realizar este tutorial, y seguir estos pasos:
1. Duplicar la capa de fondo. Para ello ir al menú Capa, o simplemente pulsar Mays+Ctrl+D. A partir de ahora se trabajará solo sobre esta capa recién creada.
2. Pasar la capa nueva a escala de grises. Ésto se hace desde el menú Colores -> Desaturar. Se pueden probar las diversas opciones que aparecen, aunque yo lo he hecho con Claridad. Una vez hecho ésto se ve la imagen en B/N aunque debajo de la capa superior debería seguir la original con todo su color.

Editado: Parece que algunos tienen problemas para borrar en la capa de grises así que agrego punto 2b
2b. Añadir canal alpha a la capa de grises. Si no os lo ha puesto por defecto es necesario que la capa de grises tenga el canal ‘alpha’ o lo que es lo mismo que permita transparencia. Por eso pulsáis con botón derecho sobre la capa en escala de grises en el panel de capas y le dáis a ‘Añadir canal alpha’.
3. Borrar la capa en grises encima de Puppy. Pinchando en la goma de borrar o pulsando Mays. + E escogemos la herramienta de borrar, y con una brocha gorda vamos borrando en la capa de grises la parte central de las cosas que queremos dejar en color.

4. Utilizar el zoom para acercar la vista a los detalles. Pulsando la tecla “Z” o clickando en la lupa se escoge la herramienta zoom que hay que utlizar para aumentar la imagen. Luego, utilizando de nuevo el borrador pero con una brocha más fina, se borrarán con cuidado los bordes de las zonas a modificar. Si necesitas volver el zoom al 100% solo hay que pulsar la tecla “1″.

Eso ha sido todo. Es un tutorial sencillo, y se pueden lograr efectos muy buenos. Eso sí, el resultado depende de la paciencia que tengas y de lo bien que dejes la transición de blanco y negro a color. Así que no lo dudes, haz la prueba con una de tus fotos y si te parece dejanos la URL del resultado en los comentarios.

Colorear fotos que estan en blanco y negro
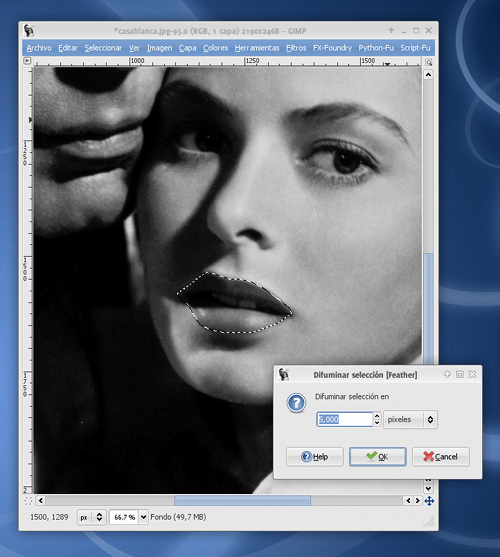
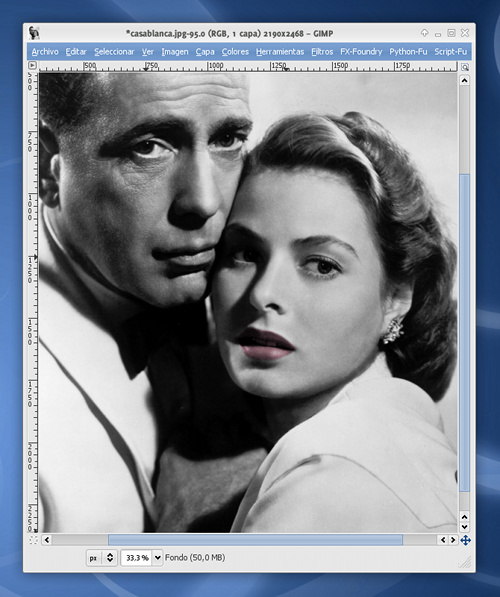
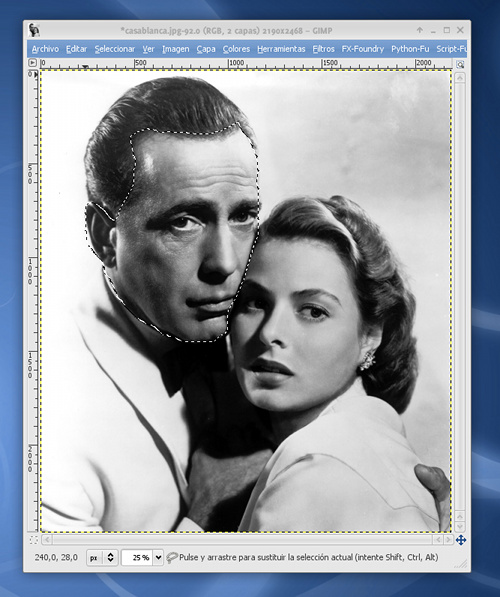
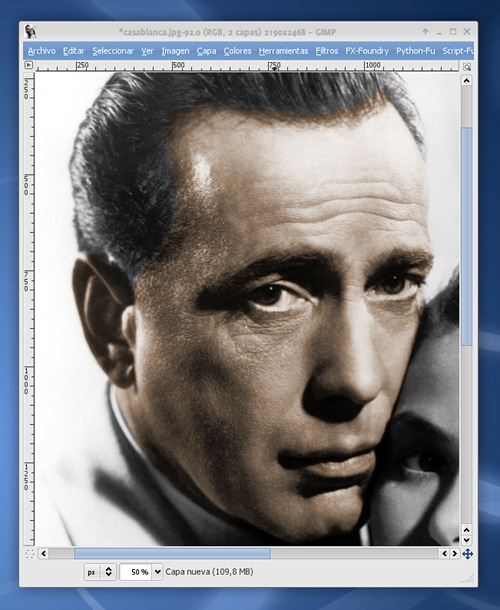
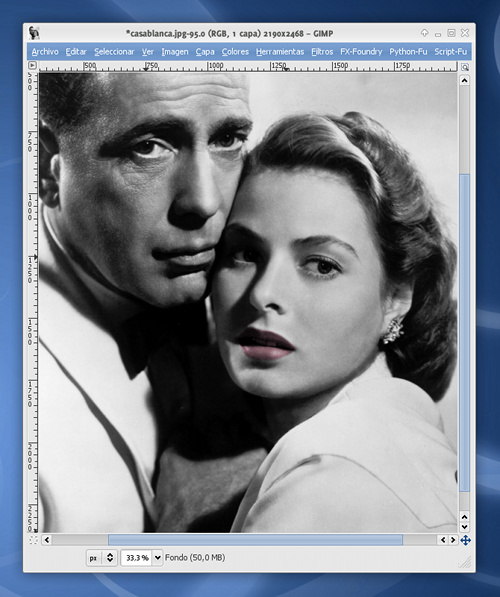
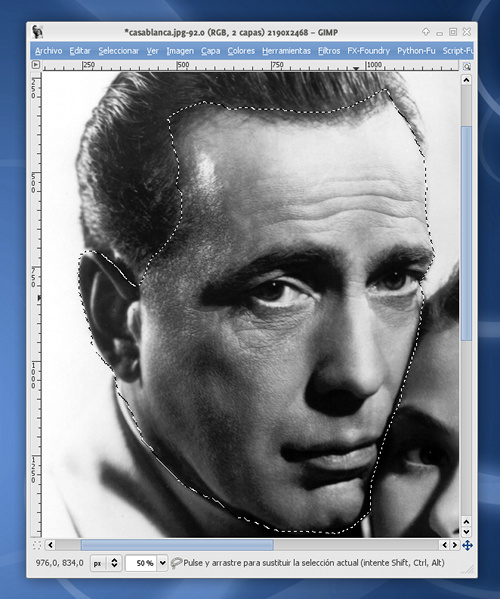
Para este tutorial usaremos una famosa imagen de la no menos famosa película Casablanca:

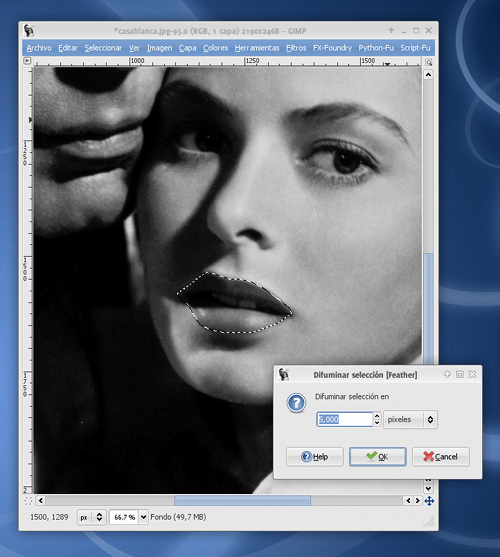
En este caso, vamos a usar la HERRAMIENTA DE SELECCIÓN LIBRE (o LAZO) para realizar una selección de los labios de Ingrid Bergman.
Una vez los seleccionamos, deberemos aplicar un desenfoque en los bordes de la selección para que el acabado sera más natural y no se vean los bordes coloreados demasiado artificiales: para ello usaremos el comando SELECCIONAR > DIFUMINAR [FEATHER]
 Le daremos un valor entre 5 y 20 dependiendo del tamaño de la zona seleccionada (a mayor tamaño, mayor difuminado).
Le daremos un valor entre 5 y 20 dependiendo del tamaño de la zona seleccionada (a mayor tamaño, mayor difuminado).
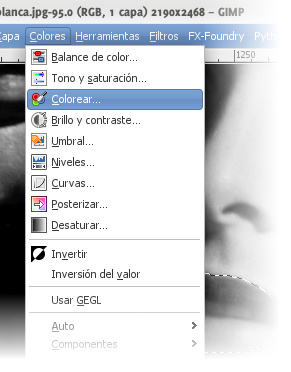
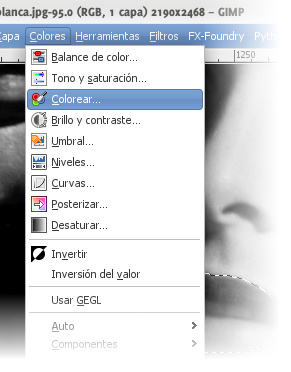
Una vez tenemos preparada la selección, vamos a colorearla. Para ello usaremos el comando COLORES > COLOREAR:
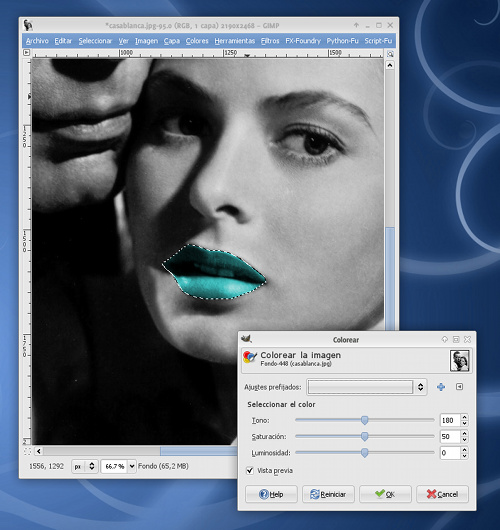
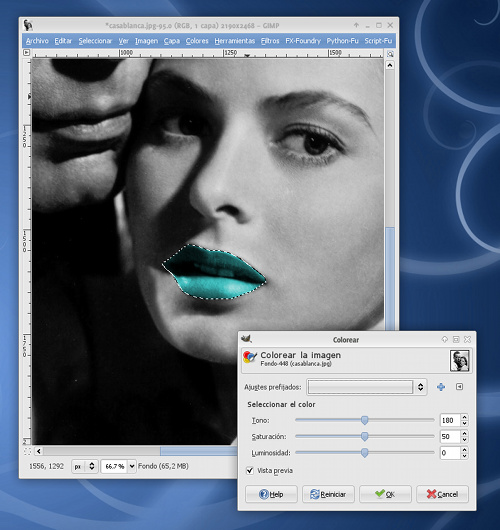
 Nos aparece un cuadro de diálogo donde podemos configurar el coloreado:
Nos aparece un cuadro de diálogo donde podemos configurar el coloreado:
 Definiremos los 3 valores hasta encontrar el acabado deseado y haremos clic en OK una vez hayamos concluido:
Definiremos los 3 valores hasta encontrar el acabado deseado y haremos clic en OK una vez hayamos concluido:
 Como véis es muy sencillo este método.
Como véis es muy sencillo este método.
La única pega que tiene es que una vez terminada la edición de la zona a colorear, no podemos regularla a posteriori… para poder tener un mayor control del coloreado, veamos otro método más complejo, pero más potente…
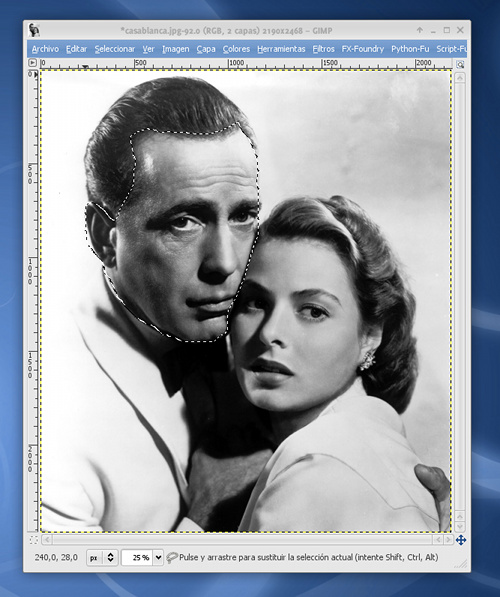
 Cuando las selecciones son complejas, podemos refinarlas y ajustarlas a nuestro gusto SUMANDO y RESTANDO SELECCIONES
Cuando las selecciones son complejas, podemos refinarlas y ajustarlas a nuestro gusto SUMANDO y RESTANDO SELECCIONES
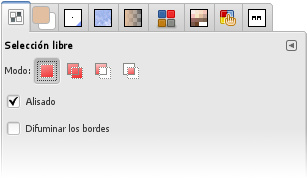
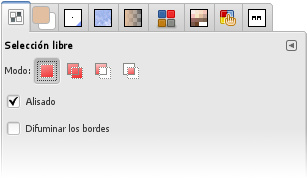
Para ello, podemos usar los distintos MODOS que nos ofrece la paleta de propiedades de las herramientas de selección:
 O los accesos directos:
O los accesos directos:
 Es cuestión de paciencia y práctica hasta dominar la técnica. ;)
Es cuestión de paciencia y práctica hasta dominar la técnica. ;)
Una vez terminamos de definir la selección, elegiremos un color con el que queremos colorearla.
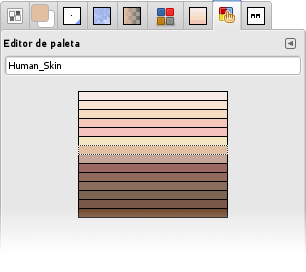
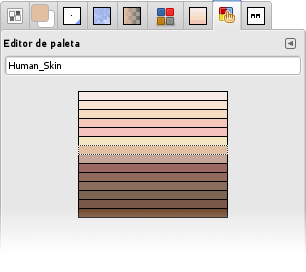
Podemos hacerlo mediante el selector de color tradicional o bien usando alguna de las muchas paletas de colores que provee Gimp o que podéis descargar desde mi proyecto PALETAS DE COLOR
En este caso yo me he decantado por elegir una paleta de color específica para tonos de piel:
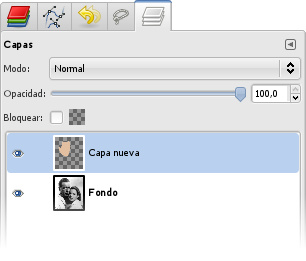
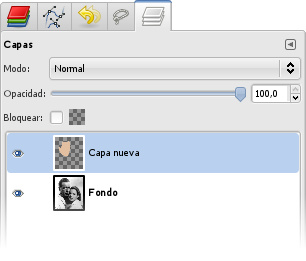
 El siguiente paso será crear una nueva capa vacía y colorear la selección con el color deseado en ella:
El siguiente paso será crear una nueva capa vacía y colorear la selección con el color deseado en ella:

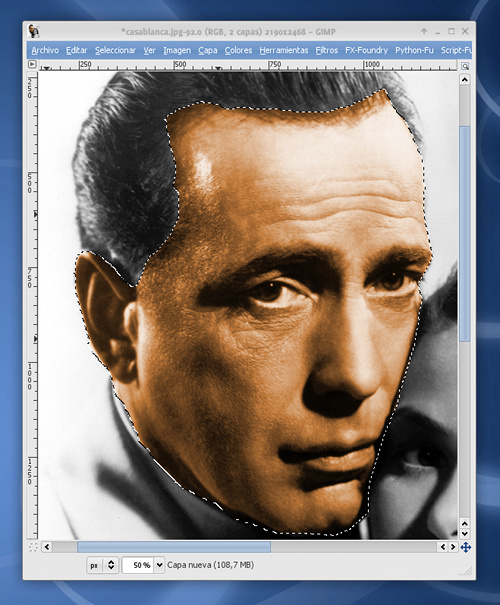
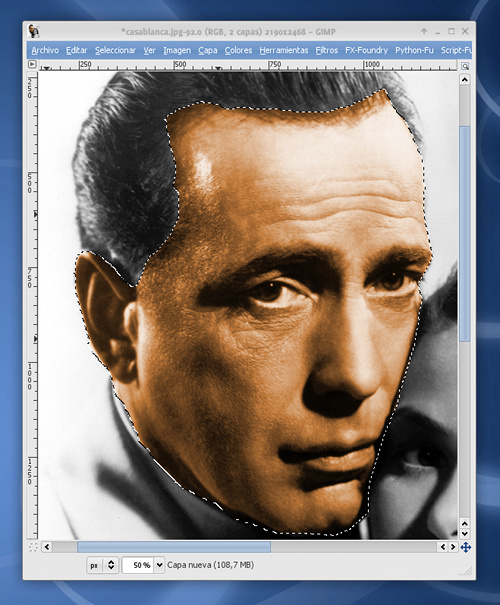
 Vemos que la cara de Bogart se colorea, aunque un poco exageradamente…
Vemos que la cara de Bogart se colorea, aunque un poco exageradamente…
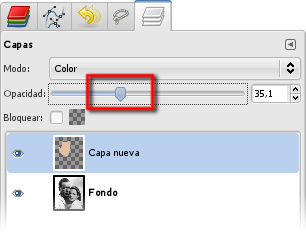
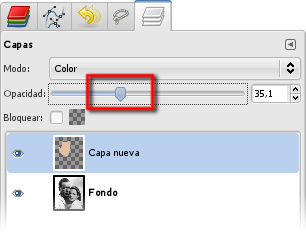
 La ventaja de usar capas es que ahora podemos ir a la paleta de capas, regular la OPACIDAD de la capa en cuestión…
La ventaja de usar capas es que ahora podemos ir a la paleta de capas, regular la OPACIDAD de la capa en cuestión…
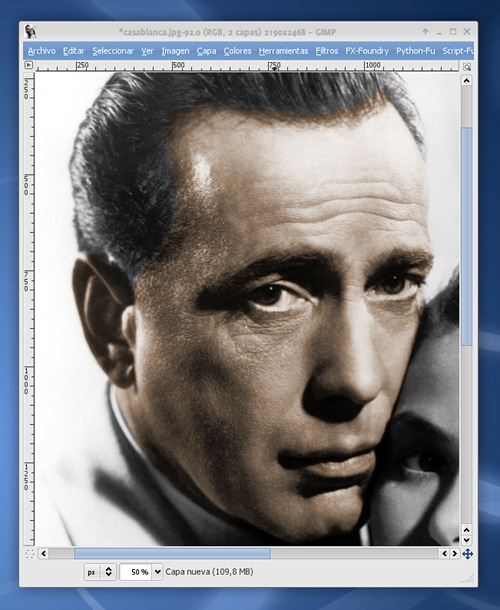
 … y conseguir el resultado deseado:
… y conseguir el resultado deseado:
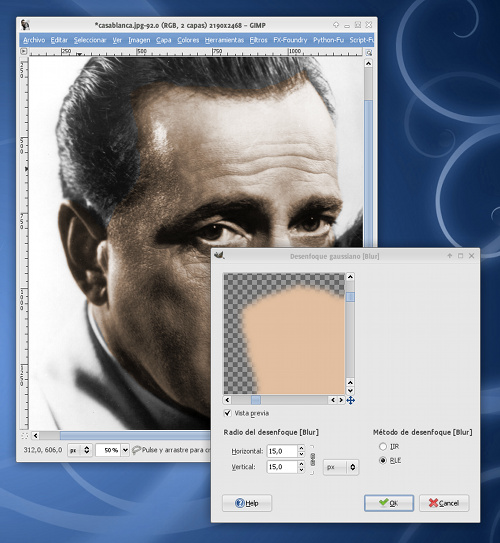
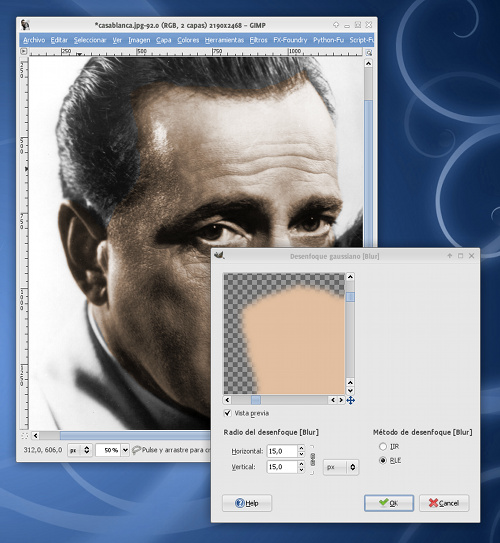
 Podemos también aplicar un desenfoque (FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO) sobre la capa para que los bordes de la misma queden suavizados y el acabado sea más natural:
Podemos también aplicar un desenfoque (FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO) sobre la capa para que los bordes de la misma queden suavizados y el acabado sea más natural:
 Proseguiremos con el mismo sistema (SELECCIONAR, COLOREAR, AJUSTAR sucesivamente), mezclando ambos sistemas de coloreado vistos según nos convenga:
Proseguiremos con el mismo sistema (SELECCIONAR, COLOREAR, AJUSTAR sucesivamente), mezclando ambos sistemas de coloreado vistos según nos convenga:
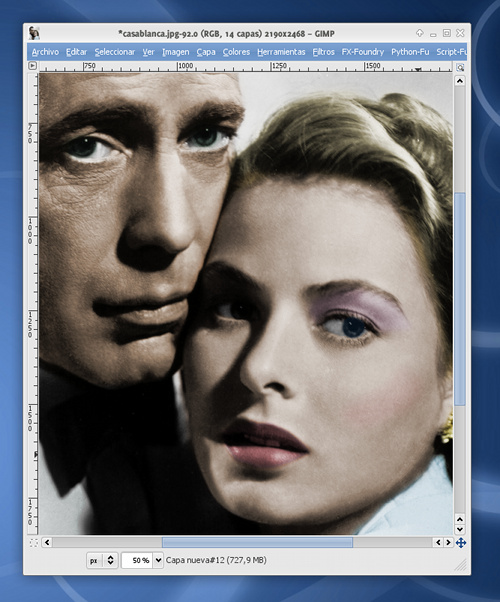
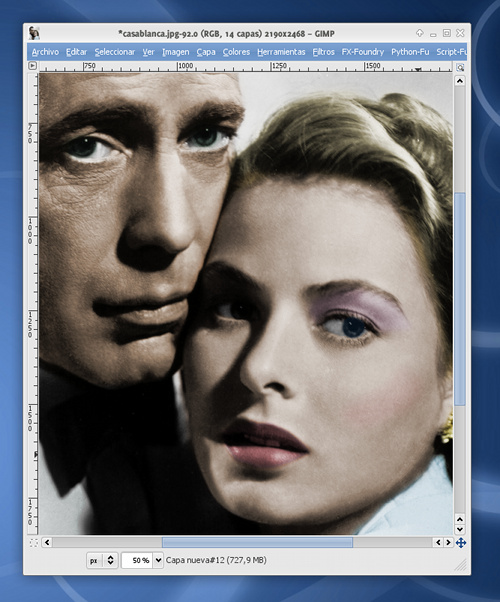
 Hasta terminar el trabajo:
Hasta terminar el trabajo:


PRIMER MÉTODO: COLOREAR
Lo primero que tendremos que hacer SIEMPRE es realizar una selección de la zona que queremos colorear.En este caso, vamos a usar la HERRAMIENTA DE SELECCIÓN LIBRE (o LAZO) para realizar una selección de los labios de Ingrid Bergman.
Una vez los seleccionamos, deberemos aplicar un desenfoque en los bordes de la selección para que el acabado sera más natural y no se vean los bordes coloreados demasiado artificiales: para ello usaremos el comando SELECCIONAR > DIFUMINAR [FEATHER]

Una vez tenemos preparada la selección, vamos a colorearla. Para ello usaremos el comando COLORES > COLOREAR:

- TONO: es el color que le vamos a dar (rojo, azul, verde, morado…)
- SATURACIÓN: la viveza del color (más pureza, menos…)
- LUMINOSIDAD: define la claridad u oscuridad del resultado final.


La única pega que tiene es que una vez terminada la edición de la zona a colorear, no podemos regularla a posteriori… para poder tener un mayor control del coloreado, veamos otro método más complejo, pero más potente…
SEGUNDO MÉTODO: CAPAS EN MODO DE MEZCLA COLOR
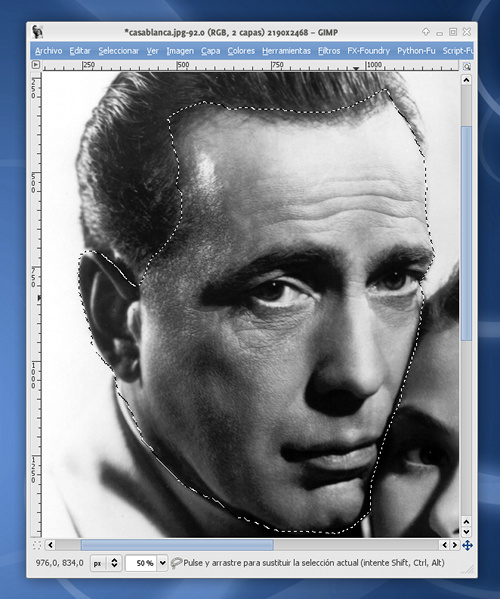
En el siguiente método, comenzamos, como siempre, realizando la selección de la zona a colorear: en este caso, la cara de Humphrey Bogart
Para ello, podemos usar los distintos MODOS que nos ofrece la paleta de propiedades de las herramientas de selección:

- MAYÚSCULAS: para sumar la nueva selección a la existente.
- CONTROL: para restar la nueva selección a la existente.

Una vez terminamos de definir la selección, elegiremos un color con el que queremos colorearla.
Podemos hacerlo mediante el selector de color tradicional o bien usando alguna de las muchas paletas de colores que provee Gimp o que podéis descargar desde mi proyecto PALETAS DE COLOR
En este caso yo me he decantado por elegir una paleta de color específica para tonos de piel:


Fijáos que es muy sencillo hacerlo: sólo deberéis arrastrar el color desde la paleta o el selector de color hacia la capa recién creada y se coloreará automáticamente el interior de la selección. ;)
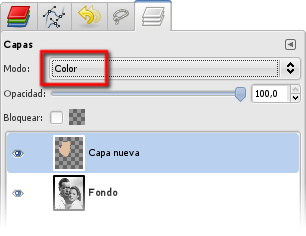
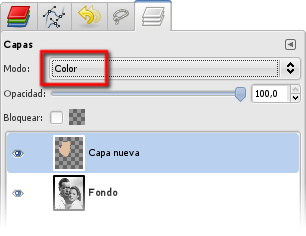
En el siguiente paso, cambiaremos el MODO DE MEZCLA de la capa de NORMAL a COLOR:






Retoque facial profesional
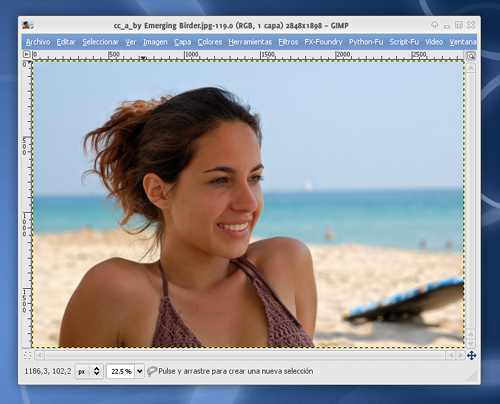
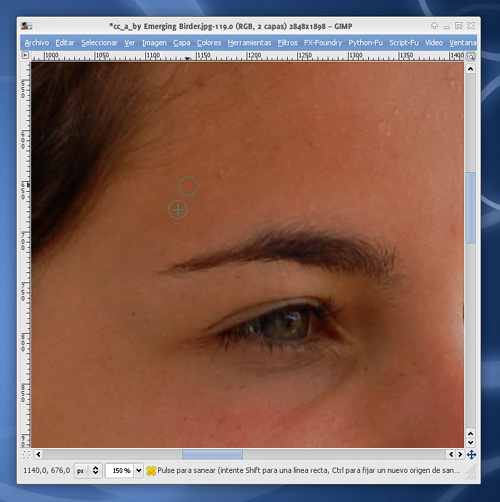
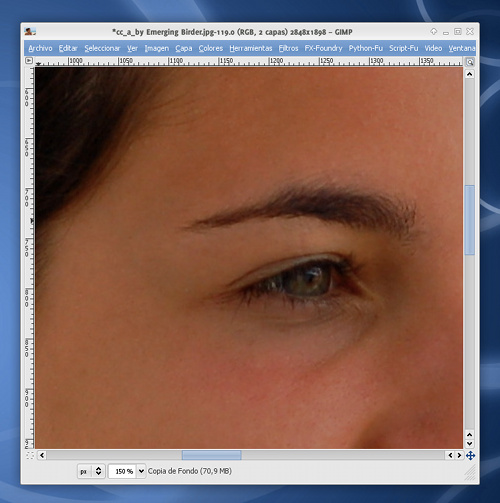
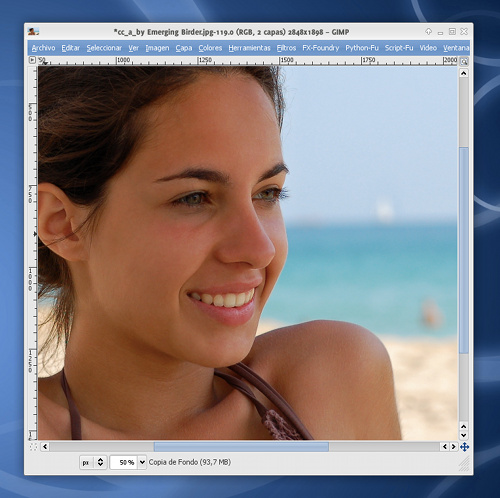
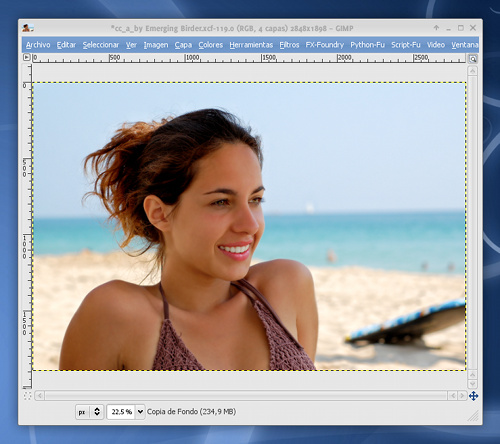
Para este tutorial usaremos la imagen titulada “A”, original de Emerging Birder:

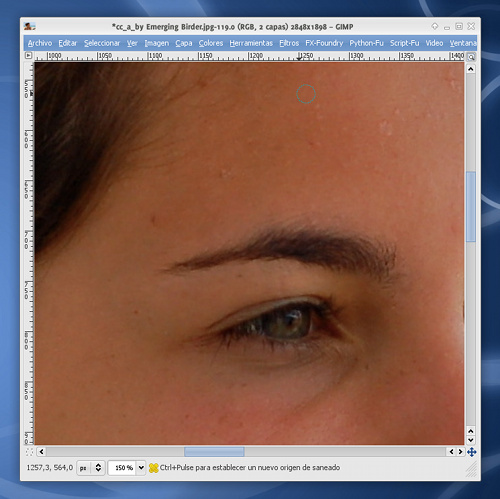
Lo primero que haremos será eliminar todas esas pequeñas imperfecciones de la piel gracias a la HERRAMIENTA DE SANEADO (la del icono con unas tiritas).




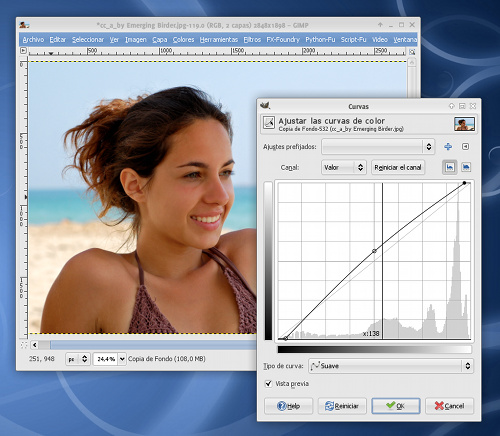
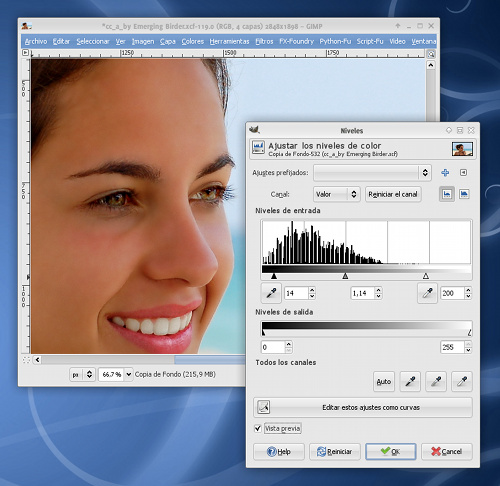
Para solventar esto, usaremos la HERRAMIENTA DE CURVAS.
Haremos tres sencillos ajustes:
- Acentuaremos las luces moviendo el punto superior derecho un poco hacia la izquierda.
- Acentuaremos las sombras moviendo el punto inferior izquierdo un poco hacia la derecha.
- Aclararemos los medios tonos clicando en el centro de la curva y moviéndola un poco hacia arriba.

El siguiente paso será suavizar la piel.
Para empezar con esta tarea, primero crearemos una máscara rápida, las máscaras rápidas funcionan EXÁCTAMENTE IGUAL que las máscaras de capa normales, con la salvedad de que no son permanentes, una vez se usan, desaparecen automáticamente.
Esto tiene la la desventaja de que no podemos editar a posteriori la máscara, pero permite aprovechar las ventajas de las máscaras de manera inmediata.
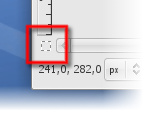
Para crear una máscara rápida sólo tenemos que hacer clic *en el cuadrado punteado que aparece en la parte *inferior izquierda de la ventana de la imagen:


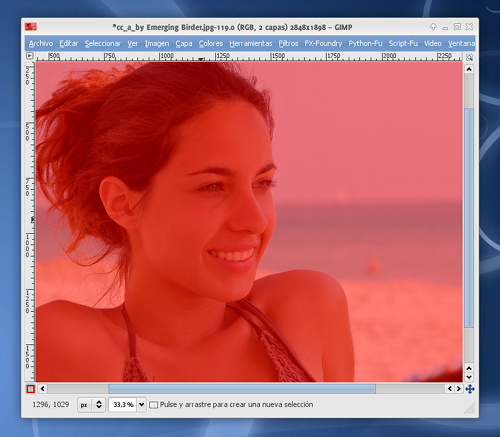
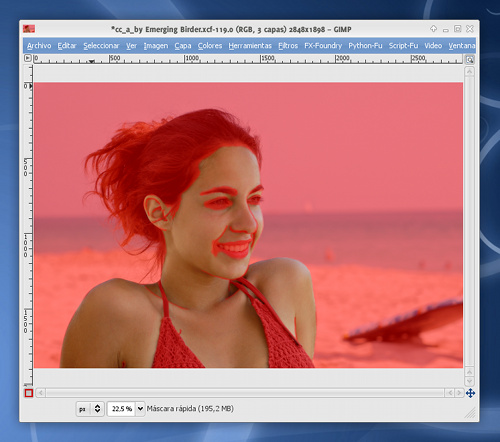
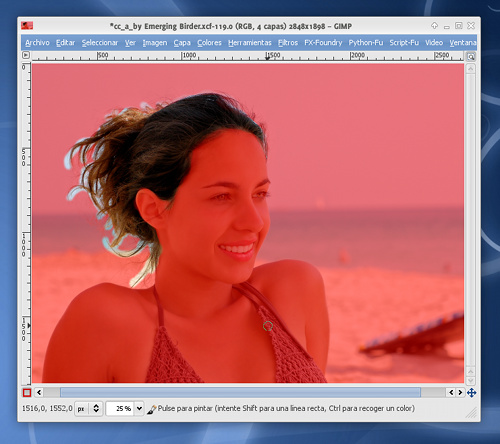
En resumen, pintaremos con un pincel de perfil suave y color blanco todas las zonas donde haya piel. Dejaremos sin pintar aquellas zonas donde queremos que se mantenga el detalle (los ojos, boca, perfil de la cara, orejas y algunas arrugas y pliegues significativos de la piel):


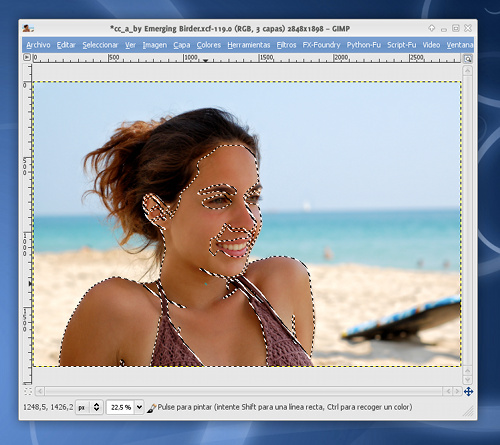
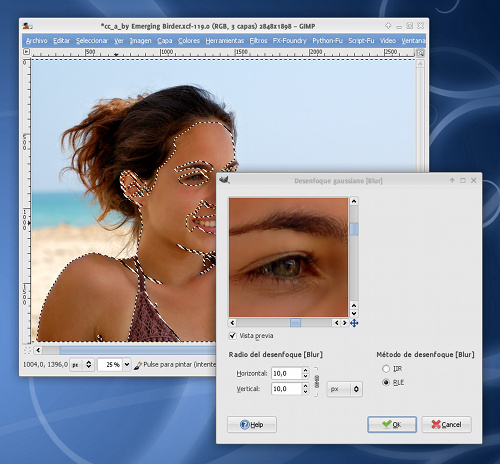
Aplicaremos el filtro FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO con un valor de radio horizontal y vertical de 10:

También observaréis que el suavizado es tal que queda demasiado sintético, demasiado irreal, así que vamos a solucionar el problema…
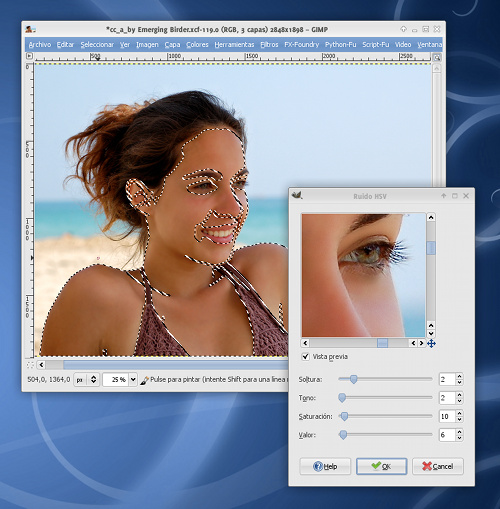
Sin deshacer la selección creada a partir de la máscara rápida, vamos a ejecutar el filtro FILTROS > RUIDO > RUIDO HSV:

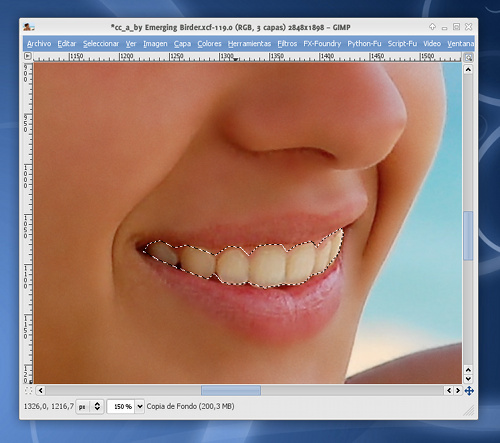
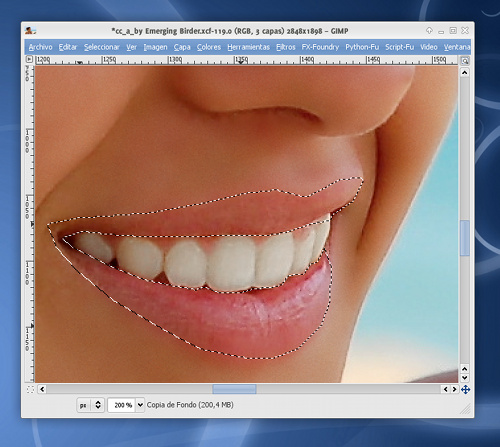
El siguiente paso será blanquear los dientes. Para ello, lo primero será realizar una selección de los mismos con el LAZO o HERRAMIENTA DE SELECCIÓN LIBRE:

Te recomiendo que uses SELECCIONAR > DIFUMINAR [FEATHER] para suavizar los bordes de las selecciones para conseguir que los posteriores retoques no queden muy artificiales. ;)
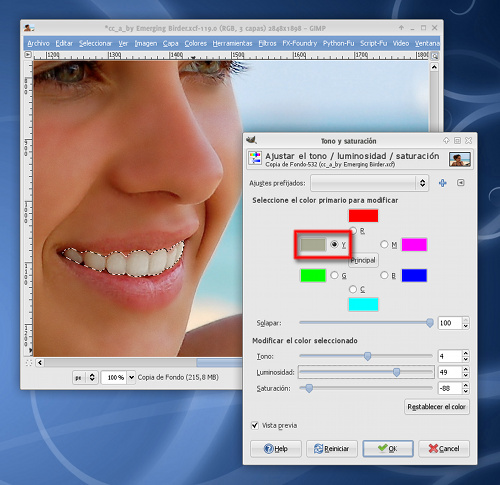
Ahora ejecutaremos el comando COLORES > TONO Y SATURACIÓN.En la rueda donde aparecen los COLORES PRIMARIOS A MODIFICAR, seleccionaremos el AMARILLO y en SOLAPAR elegiremos 100.
Ahora sólo queda jugar con los ajustes de tono, luminosidad y saturación hasta conseguir que los dientes queden más o menos blancos.
No te pases blanqueando demasiado los dientes o quedarán muy IRREALES.
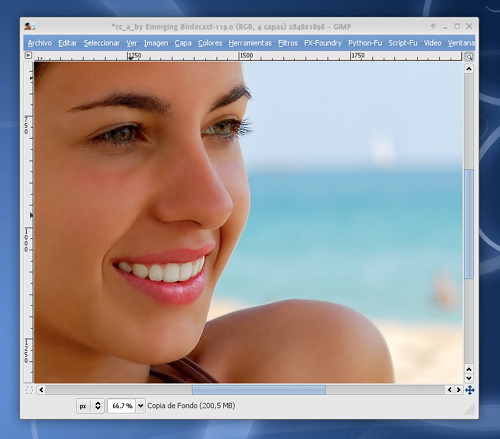
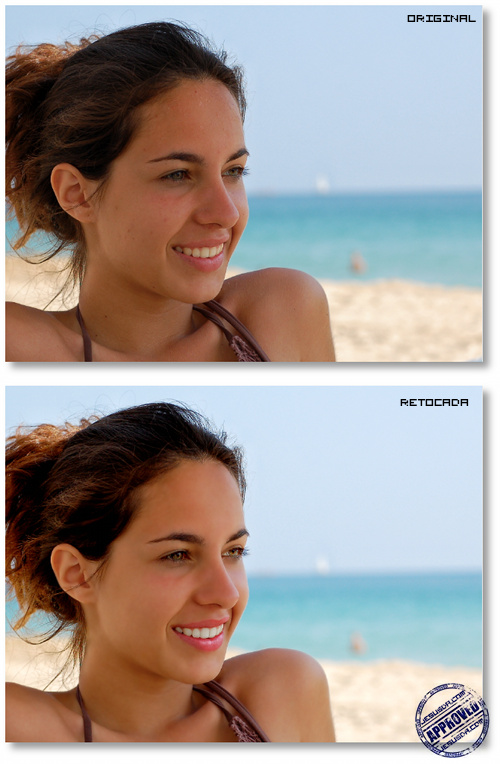
Haremos clic en OK cuando terminemos y observamos la mejoría:
El siguiente paso será retocar los labios.
Para ello, de nuevo, primero los seleccionaremos, los copiamos y los pegamos como una nueva capa:

Te recomiendo que uses SELECCIONAR > DIFUMINAR [FEATHER] para suavizar los bordes de las selecciones para conseguir que los posteriores retoques no queden muy artificiales. ;)
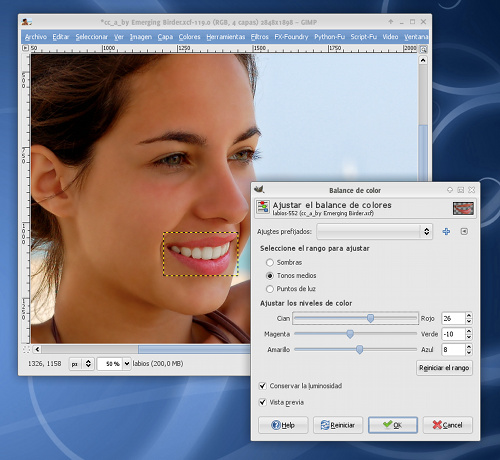
Y ajora ajustaremos el color de los mismos mediante el comando COLORES > BALANCE DE COLOR:Ajustaremos los tonos medios para darles más componentes de ROJO y MAGENTA, hasta que los labios queden más atractivos:



Ya nos queda menos… ahora es el turno de los ojos.
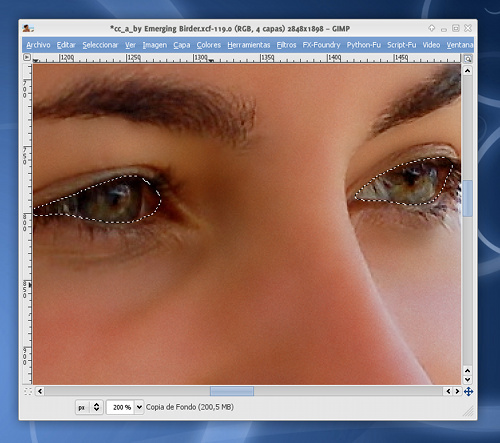
Seleccionaremos los ojos, suavizaremos el borde de la selección:


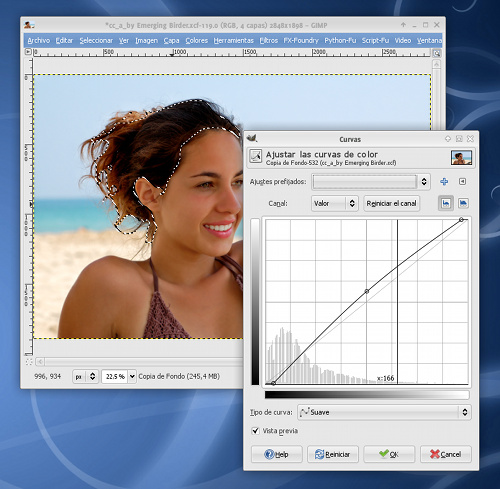
El último paso será dar un poco más de definición al pelo.
Usaremos de nuevo una máscara rápida para crear una selección del pelo, preservando el resto de la imagen:




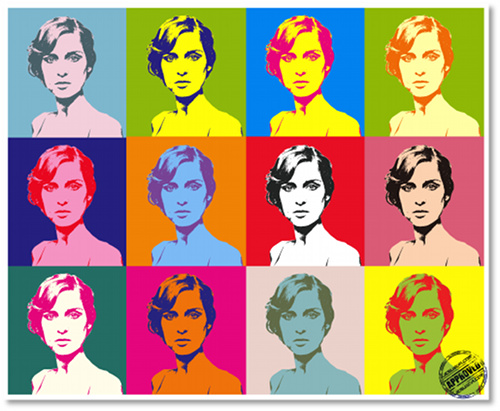
Efecto Andy Warhol
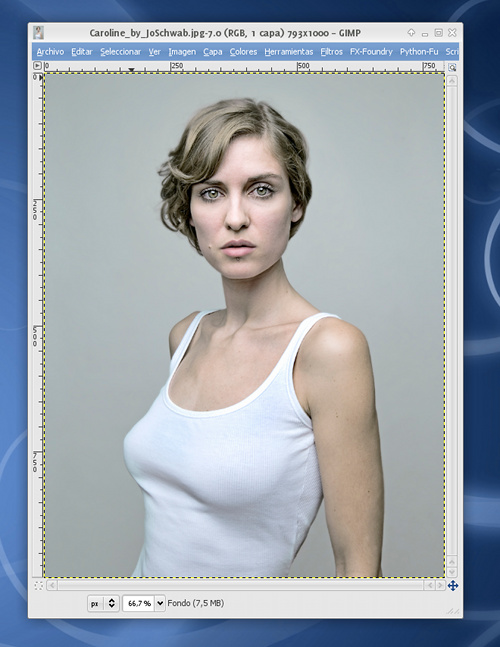
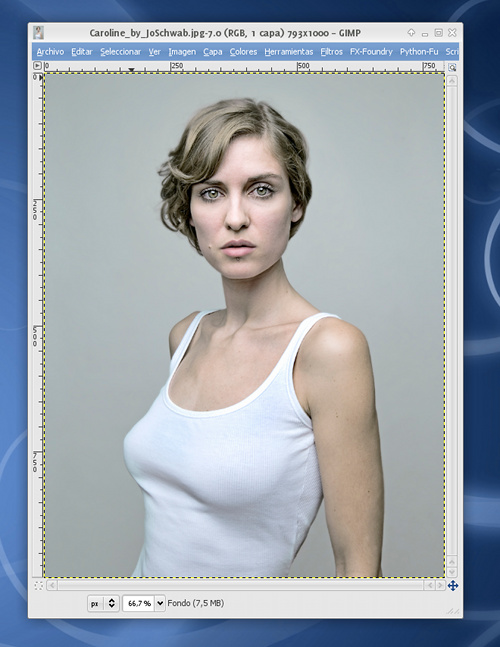
Para este tutorial usaremos la fotografía titulada “Caroline”, original de JoSchwab:
 Antes de nada, tened en cuenta que para realizar este efecto, la foto de la que partamos va a condicionar mucho todo el proceso.
Antes de nada, tened en cuenta que para realizar este efecto, la foto de la que partamos va a condicionar mucho todo el proceso.
Es altamente recomendable que escojamos fotos en las que el fondo sea claramente diferenciable de la persona, las luces y sombras no sean muy bruscas, ni la cara de la persona tenga sombras muy marcadas o reflejos extremos…
De no ser así, tendréis que estar dispuestos a realizar un trabajo previo de preparación de la imagen antes de poder aplicar el efecto Warhol con unas mínimas garantías de éxito.
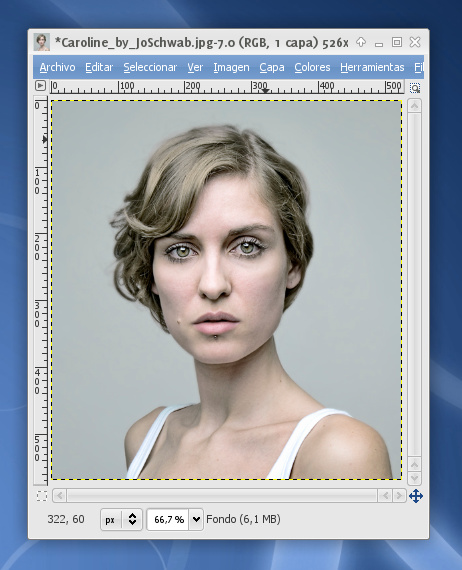
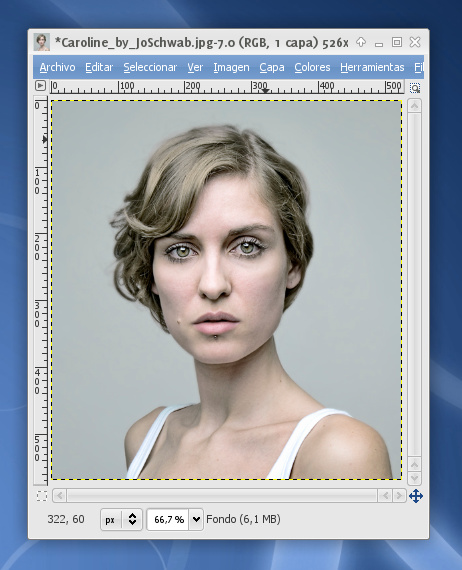
Lo primero que haremos será recortar la imagen tal y como vimos en un tutorial de Gimp anterior.
Así sólo dejamos la parte que nos interesa, que sería un primer plano de Caroline.
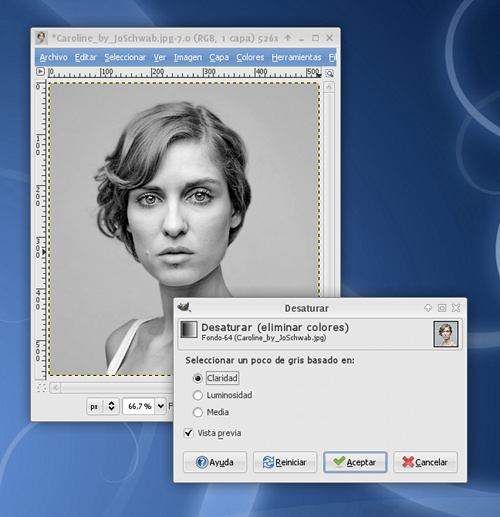
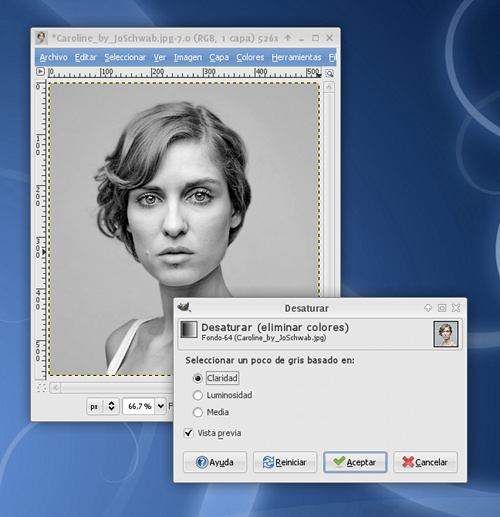
 El siguiente paso consistirá en convertir la fotografía a escala de grises:
El siguiente paso consistirá en convertir la fotografía a escala de grises:
 Aunque yo he usado un método directo, conviene que le echéis un vistazo a tutoriales anteriores:
Aunque yo he usado un método directo, conviene que le echéis un vistazo a tutoriales anteriores:
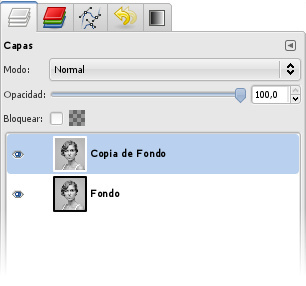
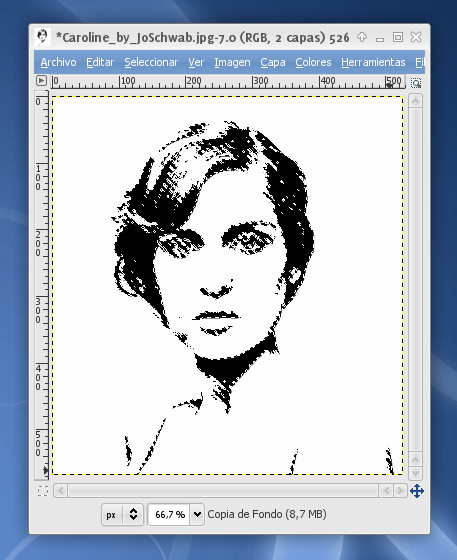
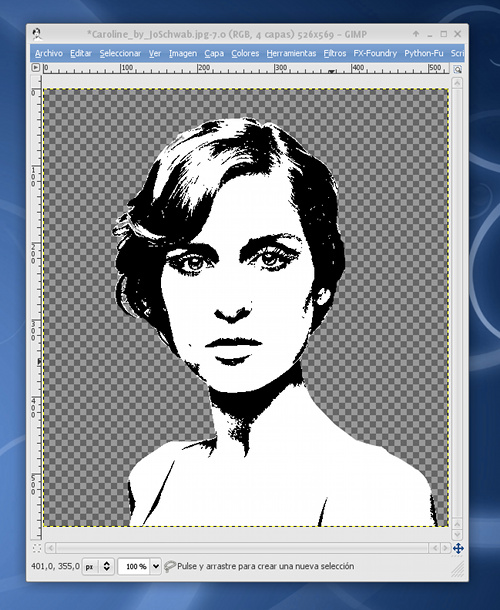
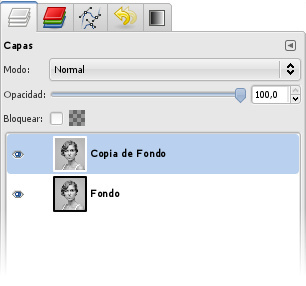
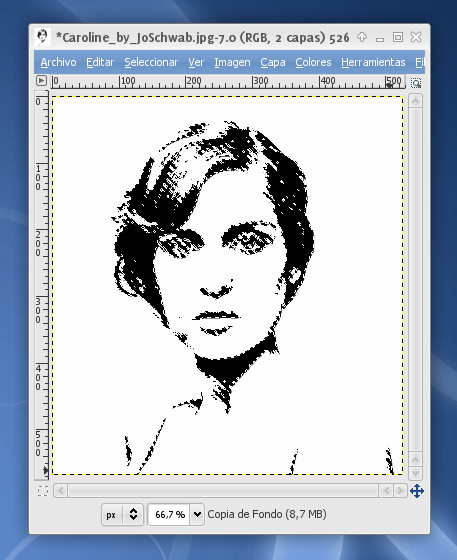
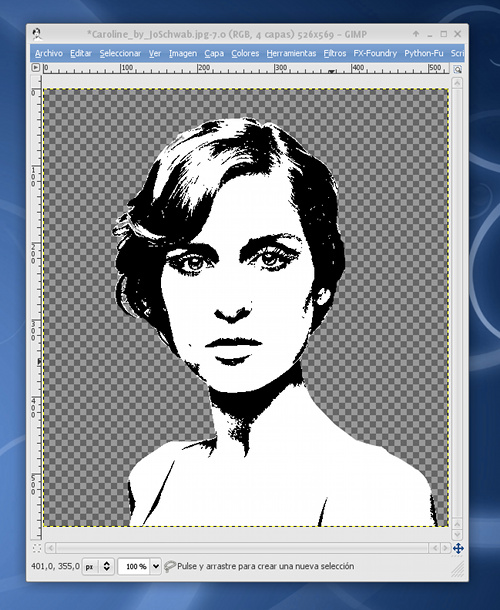
 En el siguiente paso, convertiremos la capa duplicada en una imagen en blanco y negro puros (sólo habrá píxeles negros y blancos, nada de grises).
En el siguiente paso, convertiremos la capa duplicada en una imagen en blanco y negro puros (sólo habrá píxeles negros y blancos, nada de grises).
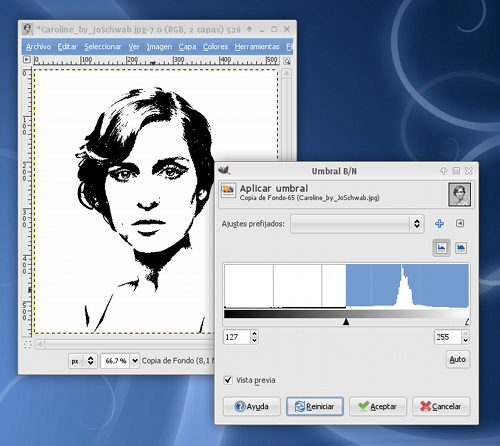
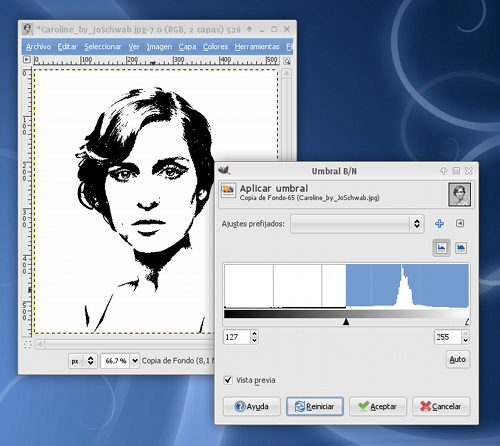
Para ello, usaremos la herramienta UMBRAL: COLORES > UMBRAL :
 Esta herramienta nos permite definir un “umbral” (de ahí su nombre) a partir del cual, todo color se convierte a negro o blanco dependiendo de si éste queda a la derecha o izquierda del umbral seleccionado.
Esta herramienta nos permite definir un “umbral” (de ahí su nombre) a partir del cual, todo color se convierte a negro o blanco dependiendo de si éste queda a la derecha o izquierda del umbral seleccionado.
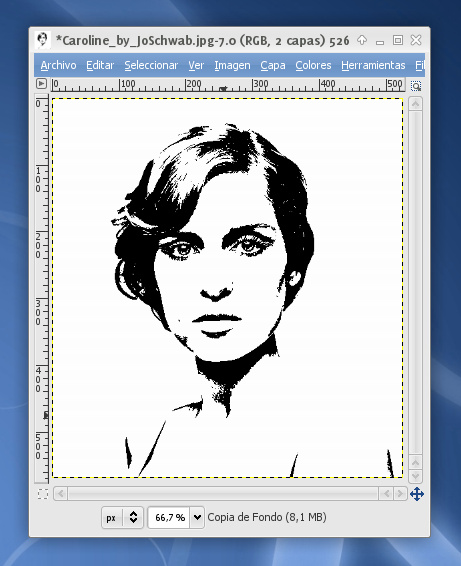
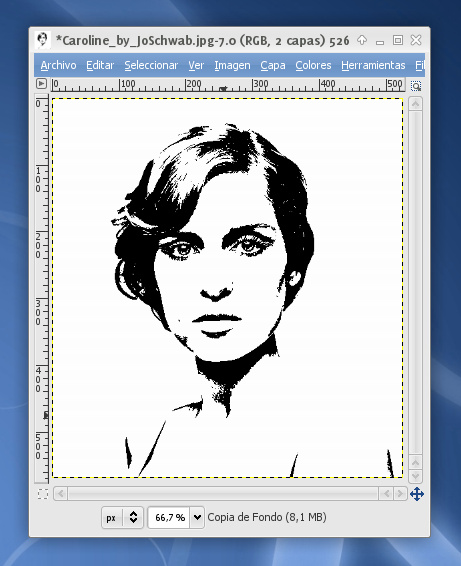
Haced varias pruebas hasta obtener el resultado deseado:
 Para proseguir con el proceso, tenemos que tener en cuenta que necesitaremos generar 3 capas a partir de la actual:
Para proseguir con el proceso, tenemos que tener en cuenta que necesitaremos generar 3 capas a partir de la actual:

La capa para el perfil la sacaremos de la parte de color negro.
Usaremos la herramienta de SELECCIONAR POR COLORES (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR), hacemos clic en la zona negra de la imagen y vemos que se seleccionan todos los píxeles negros:
 Copiamos y pegamos como una nueva capa.
Copiamos y pegamos como una nueva capa.
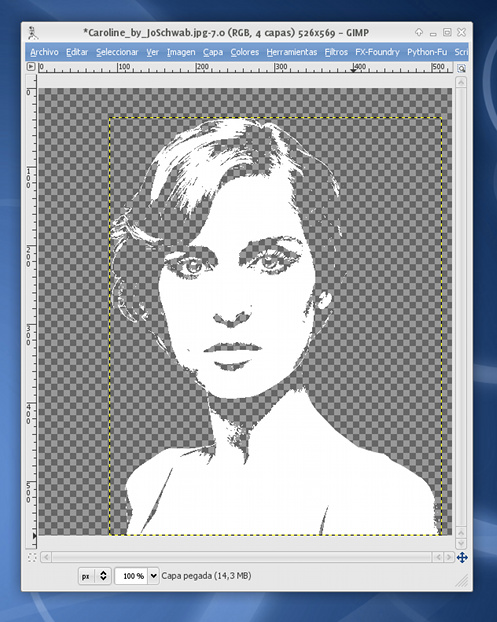
La capa para la silueta o interior es un poco más complicada de hacer, puesto que si os fijáis en la imagen que queda tras aplicar la herramienta UMBRAL se mezcló parte de la persona con el fondo.
Es ahora cuando me agradeceréis que os sugiriese preservar la capa en escala de grises con anterioridad.
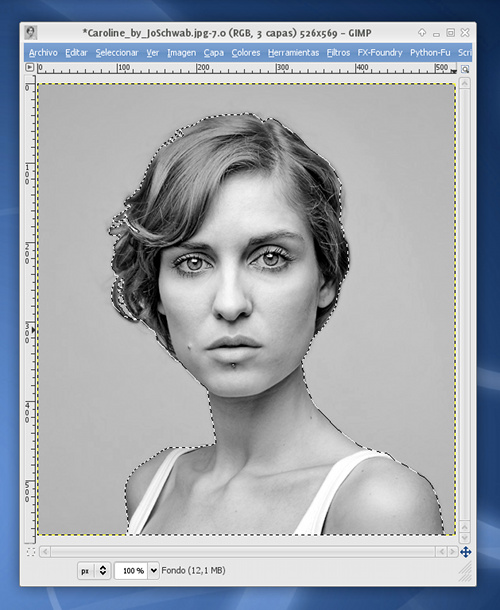
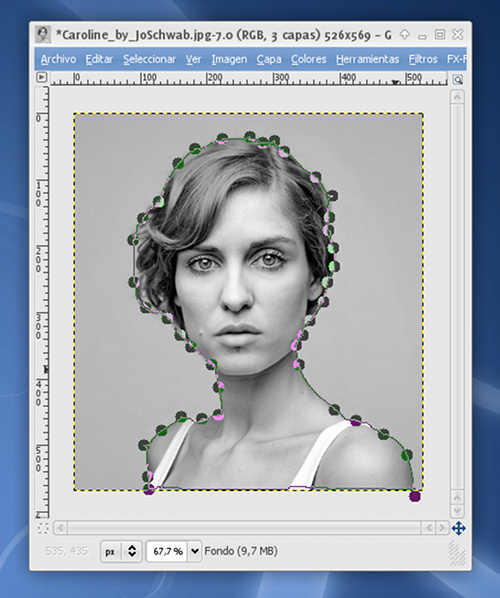
Usaremos las herramientas de selección (Lazo, Varita mágica y Tijeras Inteligentes) para seleccionar todo el contorno del cuerpo y cara de la chica de la foto.
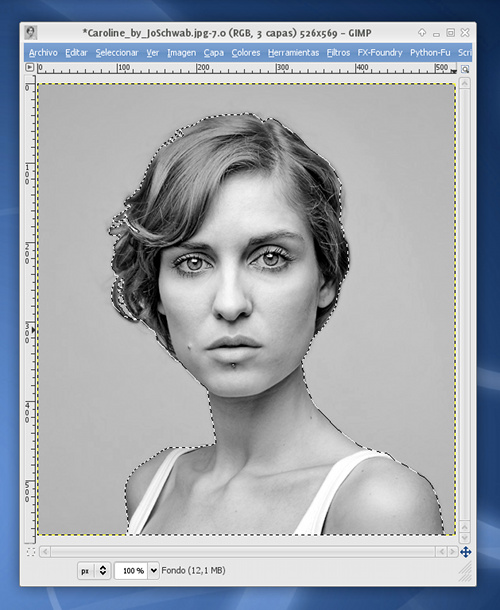
Yo primero usé las Tijeras Inteligentes para realizar una selección rápida:
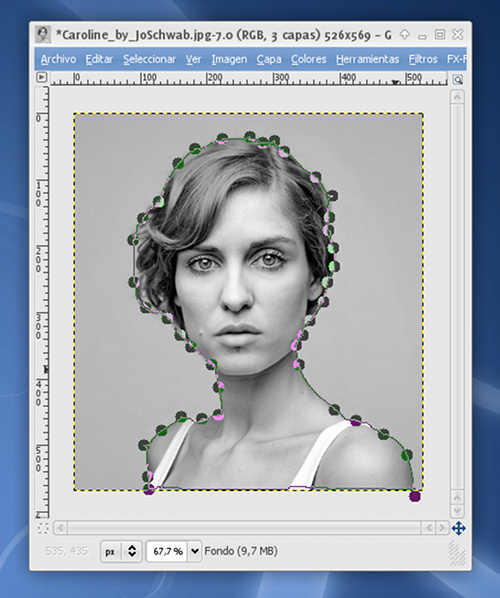
 Y luego perfilé la selección con la Varita Mágica y el Lazo:
Y luego perfilé la selección con la Varita Mágica y el Lazo:
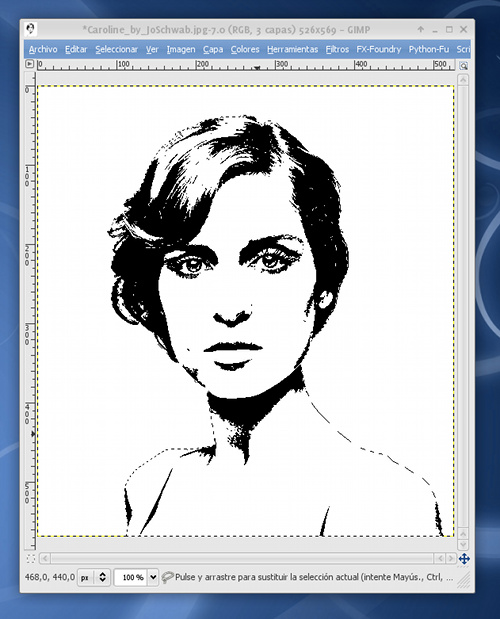
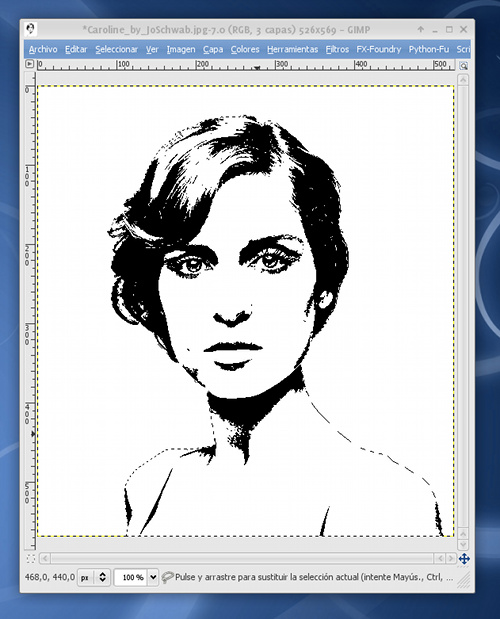
 Ahora activamos la capa en blanco y negro (la de Umbral) y con la selección realizada copiamos y pegamos como nueva capa.
Ahora activamos la capa en blanco y negro (la de Umbral) y con la selección realizada copiamos y pegamos como nueva capa.
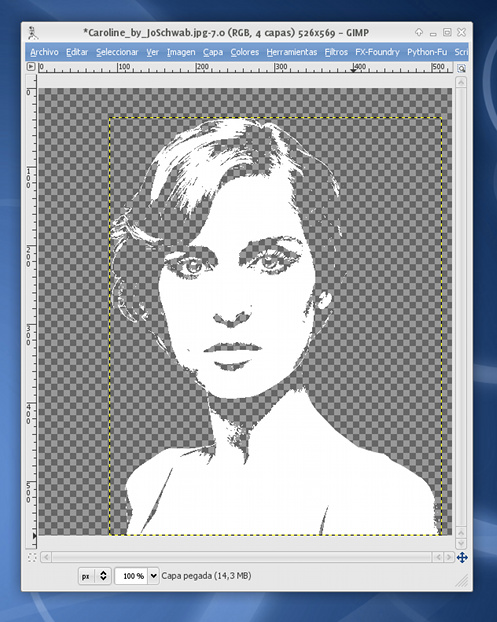
 Tendremos así una capa con la silueta de la chica, pero sólo en blanco y negro:
Tendremos así una capa con la silueta de la chica, pero sólo en blanco y negro:
 Nos desharemos de los píxeles negros usando de nuevo la herramienta de SELECCIONAR POR COLORES y el comando EDITAR > LIMPIAR (o pulsando la tecla Suprimir).
Nos desharemos de los píxeles negros usando de nuevo la herramienta de SELECCIONAR POR COLORES y el comando EDITAR > LIMPIAR (o pulsando la tecla Suprimir).
Así nos quedamos sólo con una región blanca que corresponde con el cuerpo y la cara:
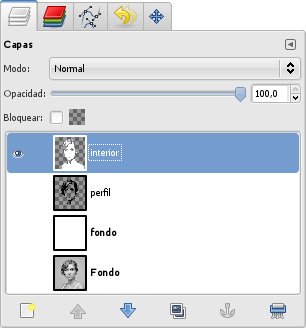
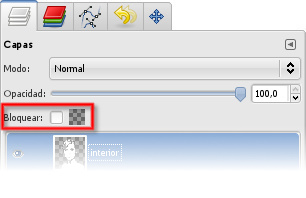
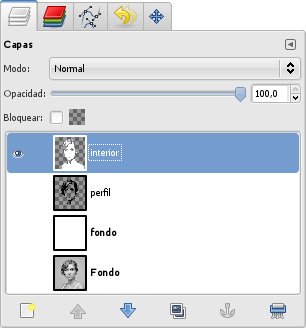
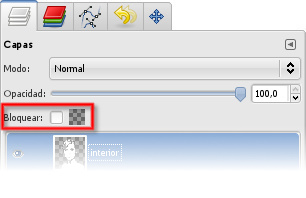
 Mirad en la paleta de capas que os muestro:
Mirad en la paleta de capas que os muestro:
 Tenemos cuatro capas:
Tenemos cuatro capas:
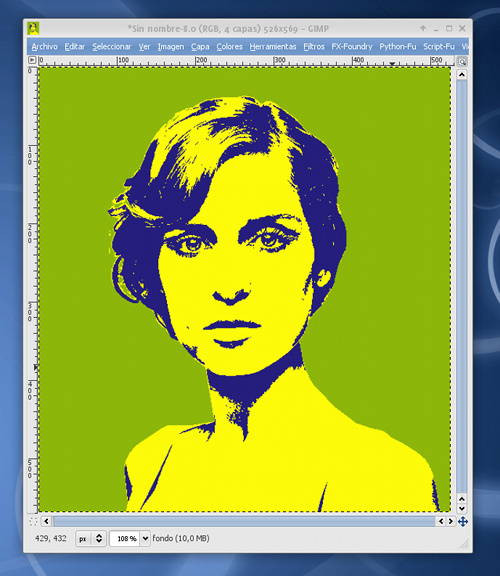
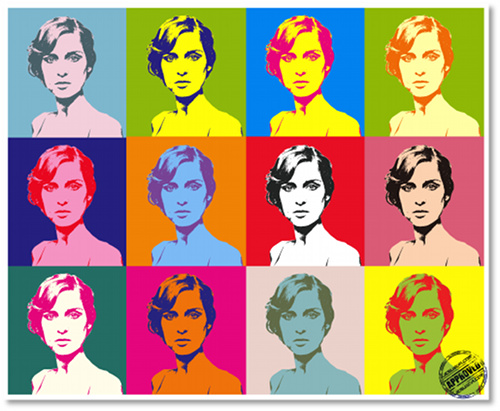
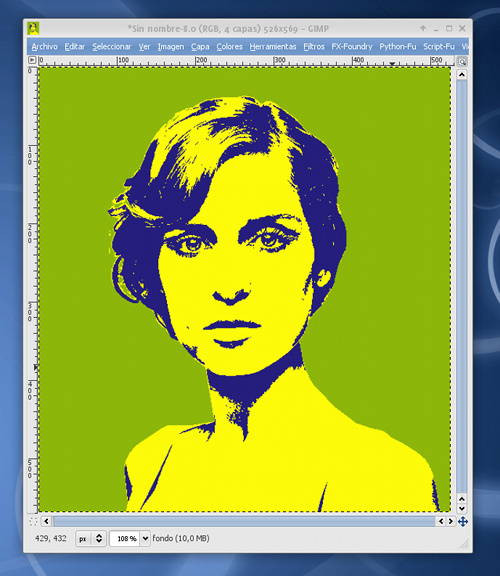
 Repitiendo el último paso con otros colores, iremos obteniendo nuevas imágenes de manera muy rápida:
Repitiendo el último paso con otros colores, iremos obteniendo nuevas imágenes de manera muy rápida:
 EL TRUCO:
EL TRUCO:
Si en la paleta de capas marcáis la opción BLOQUEAR TRANSPARENCIA de las capas interior y perfil, podréis colorearlas con el bote de pintura directamente, sin necesidad de tener que perder el tiempo seleccionando las zonas blanca y negra respectivamente.
 Por último, cogemos todas esas imágenes generadas con distintos colores y las juntamos en una sola composición:
Por último, cogemos todas esas imágenes generadas con distintos colores y las juntamos en una sola composición:
 .
.

Es altamente recomendable que escojamos fotos en las que el fondo sea claramente diferenciable de la persona, las luces y sombras no sean muy bruscas, ni la cara de la persona tenga sombras muy marcadas o reflejos extremos…
De no ser así, tendréis que estar dispuestos a realizar un trabajo previo de preparación de la imagen antes de poder aplicar el efecto Warhol con unas mínimas garantías de éxito.
Lo primero que haremos será recortar la imagen tal y como vimos en un tutorial de Gimp anterior.
Así sólo dejamos la parte que nos interesa, que sería un primer plano de Caroline.


- Convertir una Imagen a Blanco y Negro I
- Convertir una Imagen a Blanco y Negro II
- Convertir una Imagen a Blanco y Negro III

Para ello, usaremos la herramienta UMBRAL: COLORES > UMBRAL :

Haced varias pruebas hasta obtener el resultado deseado:

- Una capa para el fondo.
- Una capa para el perfil.
- Otra capa para la silueta o interior (cuerpo y cara de la persona).
La capa para el perfil la sacaremos de la parte de color negro.
Usaremos la herramienta de SELECCIONAR POR COLORES (HERRAMIENTAS > HERRAMIENTAS DE SELECCIÓN > SELECCIÓN POR COLOR), hacemos clic en la zona negra de la imagen y vemos que se seleccionan todos los píxeles negros:

La capa para la silueta o interior es un poco más complicada de hacer, puesto que si os fijáis en la imagen que queda tras aplicar la herramienta UMBRAL se mezcló parte de la persona con el fondo.
Es ahora cuando me agradeceréis que os sugiriese preservar la capa en escala de grises con anterioridad.
Usaremos las herramientas de selección (Lazo, Varita mágica y Tijeras Inteligentes) para seleccionar todo el contorno del cuerpo y cara de la chica de la foto.
Yo primero usé las Tijeras Inteligentes para realizar una selección rápida:




Así nos quedamos sólo con una región blanca que corresponde con el cuerpo y la cara:


- interior: La capa recién creada en el último paso y que debe ser totalmente de color blanco.
- perfil: La capa que contiene los detalles oscuros (pelo, ojos, sombras, etc.)
- fondo: Una capa de color sólido. En este caso blanca.
- La capa de Fondo principal, la que dejamos en escala de grises, y que no sirve para nada a partir de ahora.
- Pintar la capa de fondo de un color.
- Pintar la zona negra de la capa de perfil de otro color.
- Pintar la zona blanca de la capa interior de otro color.


Si en la paleta de capas marcáis la opción BLOQUEAR TRANSPARENCIA de las capas interior y perfil, podréis colorearlas con el bote de pintura directamente, sin necesidad de tener que perder el tiempo seleccionando las zonas blanca y negra respectivamente.


Suscribirse a:
Comentarios (Atom)

